See RSS feeds in a new way.

It all started when I read an article on TechCrunch about an app for the iPad - Pulse . This application is for viewing RSS feeds. It is the view, because the list is arranged in horizontal ribbons with preview images from each article. They can be scrolled by moving to earlier articles.
It seemed to me convenient and I immediately climbed to the site, to find out if there is something similar for the PC (since we don’t have iPads). By the way, after the iPad, the guys took up the iPhone and Android-based mobile devices and have already released apps for them. But they didn’t do the PC versions, and they wrote on their forum that this is not planned yet. Although at the same time I saw a lot of questions with a request to do something for a regular computer.
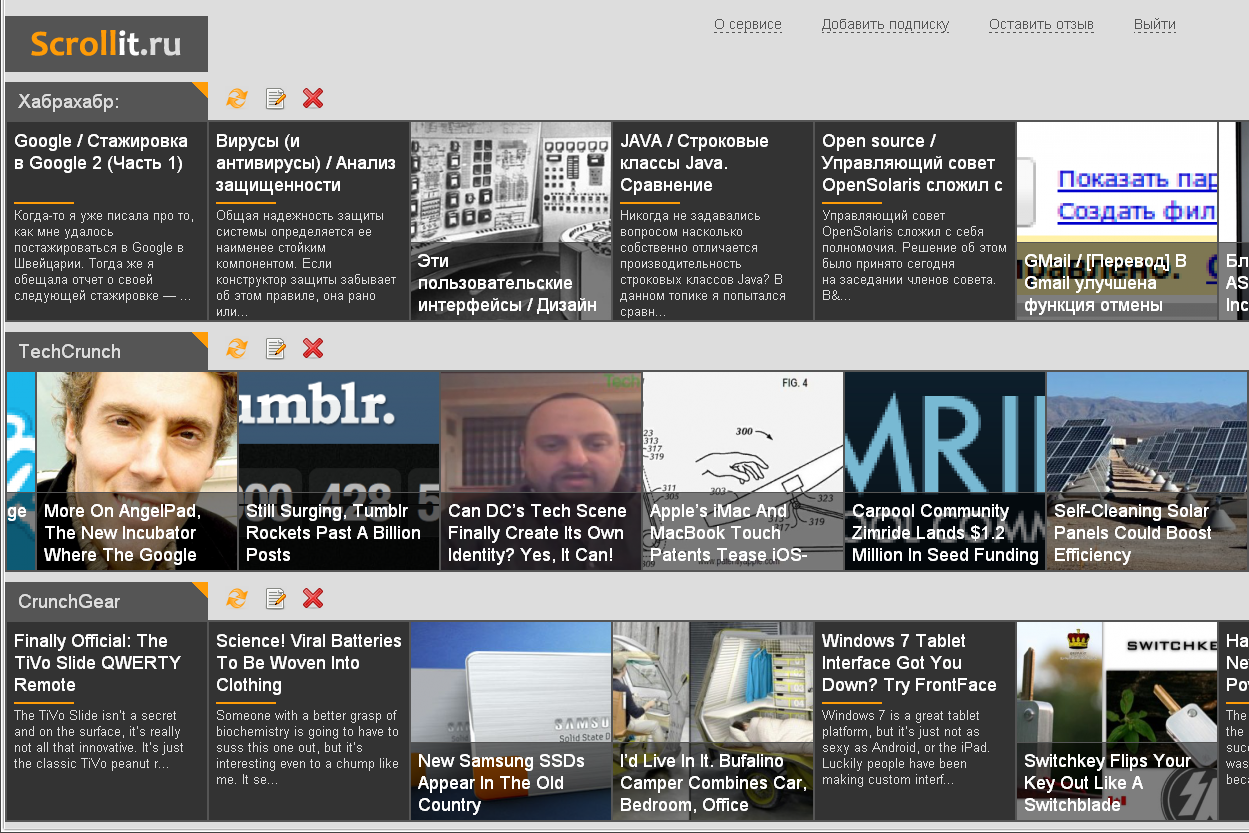
Well, I thought, once asked, it means there is demand, it means that the convenience of the interface can in fact attract users to use this service instead of the usual RSS readers, including on a regular computer. Therefore, I decided to do something similar. What came out of this in 2 weeks of work in your free time - you can watch the video below or a demo on the site.
')
Tools
Now more about everything.
Used PHP framework - CI , JS framework - jQuery . I like this couple for a long time, so I don’t refuse them.
For the convenience of the interface, I added a partially JQuery UI - Dialog to enter all the information, as well as display articles from tapes. Also took Sortable to sort the lists by drag-n-drop.
It is worth noting that the first thing that began to google is a smooth scrolling ala iphone. When you release an element, it continues to scroll by inertia for some time. The only thing that I liked was the plugin for jQuery Overscroll . Let's make a guy an advertisement - we don’t feel sorry, but someone can come in handy.
For data rss-streams screwed simplepie . To create a preview of images - used timthumb . And that and that is cached. I also used Simple HTML DOM Parser to find the first image in the article, if there is one.
Functional
What happened is a fairly simple and basic service that displays RSS feeds in a convenient format. The service has a lot of limitations, which means if you want there is a lot of things that can be finalized and developed. Now when adding an RSS feed, we are accessing the source site, having previously checked whether it is already in the current cache. We receive the list of articles and we display, having created preview of images.

There are a number of restrictions that are worth mentioning:
- Pictures-pictures-pictures. Each tape loads images for articles of size 200 * 200 px, it turns out ~ 150 KBytes per image. If the tape has an average of 20 articles and all have an image, this results in 3 MB of traffic per tape. And if a lot of tapes? In the age of modern technologies, increasingly cheaper prices for the Internet and the emergence of ubiquitous unlimited - I do not see any special problems here, but still the range of users is still limited.
- On the other hand, these same pictures generate a bunch of requests to the server. Alternatively, you can modify the logic so that a common picture is generated for one subscription, which is then distributed by background-position offset into the necessary articles of one subscription.
- Further, at the moment the service does not store the articles themselves RSS-feeds, and stores only the URL. Thus, the tapes are built online (with a cache check, of course).
Hence the main limitations:- Only the latest articles from the source site are displayed. This is usually the last 20-25 articles. I set a limit of 40.
- It is impossible to mark already read articles with a separate style, it is impossible to implement the functionality “mark all as read”.
- You can not add articles to your favorites.
- I consider another weak link to be optimization. Although I use the cache of images and streams, the load can be redone dynamically. How I see it:
- Horizontally, in principle, with the current limitation of 40 articles per subscription now, it does not make sense yet. If you store all the articles, then when you reach the right-most edge, you can dynamically swap the next N articles and so on.
- Also, make dynamic loading of images only when vertical scrolling in the browser reaches them - now everything is loaded, even those that do not fall into the visible area.
Difficulties
When testing on a large number of subscriptions, I faced the fact that the simplepie, which I mentioned earlier, is very hungry for memory. About 20 MB is obtained for 20 subscriptions. And it doesn't matter where the data comes from - directly swapping from the feeds with subsequent processing, or from the file cache (where, logically, everything should be cleaned and processed, and you only need to deserialize data. The total weight of all cache files is about 4 meters). They write that problems are observed in PHP before 5.3 (I have 5.2.X), but the solution that they offer (the __destruct () method) did not help me much. Having tried about 5-8 other rss parsers, I realized that the quality of the simplepie is probably the only normal one, although others are more optimal in terms of resource consumption - but there are problems with defining subscriptions. Simplepie is actually omnivorous.
In general, I see a way out of this all the same in storing all articles in the database and in the background of updating subscriptions.
Regarding registration, I don’t like long fillings in multiple fields, so I made everything as simple as possible. At the first visit, an email and password are entered and you can immediately start using the service. An email is sent to the email address and within 2 days you need to activate your account in order to use the service further. Made it so that the addresses entered all the same their own, and not strangers.
Link to the site - scrollit.ru .
The site made a reformal form for feedback - if there are suggestions, write!
The site is still on a simple hosting. Optimized if possible, but since the generation process is quite resource-intensive - all this can lie. If that - scold, but not loud.
PS
Yes, if the service is pleasant and there is a desire to participate in the development - write. I would be happy to work together with someone and work in a team. Need experience in CI and jQuery. It's great if in the layout with CSS to “you” - as I have this area is clearly lame.
Source: https://habr.com/ru/post/101832/
All Articles