5 checkmarks: checklist usability
We have identified 5 main points by which we can determine the usability of the site. The list is controversial and mainly concerns the selling sites. And yes, these five points are the average of the experience gained in processing applications for the “ Usable Web Project ” contest. Do you think we distributed the elephants and forgot?

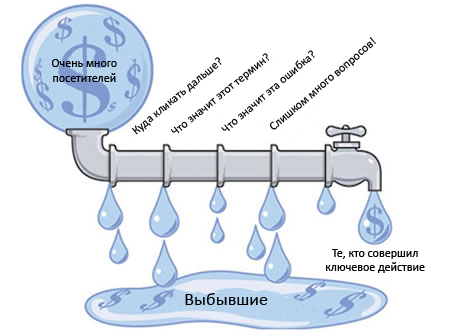
original picture
When we offered to give free comments on usability to everyone, we received 166 applications. At each site, we spent up to half an hour.
')
Errors, of course, repeated. The head was plump, and we continued to write the same comments. The result of the marathon was the following checklist.
Immediately make a reservation that we do not evaluate usability in a vacuum, it is important for us that the site works, i.e. "Sold." Products, services, ideas - it does not matter. We can talk about a free web service for which the registration of a visitor will be a transaction.
So, we write TK for the site, come up with useful sections, include articles, news, and product catalogs in the list - apparently, this will be the perfect site! And on the main page you will see all this magnificence. The user must evaluate every piece of information with which we carefully filled our offspring.
I open the site and see a blur.
No, I don’t see interesting news, I don’t see the most popular products, I don’t see your phone and I don’t see all the catalog sections.
Why?
Probably because I see this site for the first time. You spent on contextual advertising, search engine promotion, and then, finally, your client went to the site. Ten times duplicated information, sections hidden in each other, an abundance of menu items, long texts, non-standard design, claiming originality - all this, to tell the truth, confuses, takes time, annoys and scares.
The menu should ideally be one and start in the upper left corner. I enter the house through the porch and do not expect me to be asked to use the window.
Horizontal or vertical?
Sections
Submenus and subsections
Information should not be duplicated. In two different menus should not be the same items.
First, when I see a large number of elements on the page, I already mentally strain myself. “So, there are many sections, a lot of information. How can I find the right one? ”
Secondly, I waste time to realize that the text is duplicated. Do you think "it's just a couple of seconds"? Online account for them and goes. Extra second - annoying .
There are exceptions to the rule.
What if the site visitor does not see the information in one place - let's just post it in several at the same time?
The truth is that each element must have its own, the only possible place. When it is needed, it is very easy to find.
Select items should be logically and graphically .
After reading the next paragraph, designers who have ever painted animated caps in a half-screen and flash animation masterpiece sites will put a minus post.
Custom design often has nothing to do with usability. Beautiful, but not functional.
At best, because of the desire to stand out, the main menu is located on the right. Arabs are probably comfortable. But most of the planet reads from left to right and therefore begins to inspect the site from the top left corner.
It was there that everyone used to seeing the logo, clicking on which you can always get to the main page. Under it, everyone is accustomed to seeing the main menu, with which you can get into the main sections of the site.
Setting new standards and challenging conservative attitudes is a noble undertaking. But please do not ask me to pour tea into the cup through the side opening.
Very often, the main transaction between the visitor and the site owner is a phone call or contact by any other means.
Often the contact information is modestly listed in the basement or on a separate “Contacts” page, the link to which is only in the bottom menu. In other words, in the dead zone . What the heck? After all, everything was started solely so that the visitor could call, talk to a kind (God forbid) consultant and finally make a purchase.
So why not place contacts on every page and in a prominent place, for example, in a header or at least on the first screen?
The same applies to other transactional elements: the buttons "Add announcement" or "Registration", etc.
Suppose we did everything right, and now we are ready to fill the main page. What should be on it?
Less is better. If the visitor sees a clear menu and convenient navigation elements, he will find what he needs. Maybe his phone number is enough.
The main page should answer the question “What is this site about?” If this is not obvious (and most often it is), there should be explanations on the main page. The most specific.
I go to the site and think:
Site description in one or two sentences can and should be placed under the logo. For example, this: "Online store exclusive cat food. Delivery in Yekaterinburg and throughout Russia. "
So, in the cap - the logo, explanation, contacts. Somewhere nearby - the main menu. And the remaining place than to score?
Do not “hammer” him. Minimalism taxis. Of course, we want to draw the user's particular attention to the exclusive and the new. Or maybe we want to put a Twitter widget. It's possible. The keywords here are exclusive and fresh content .
You, of course, can reproach us that you, SEO-Schnick, never miss the opportunity to fill the text with search queries a little more than completely, turning it into a sheet. And you will be right.
Of course, such things must be restrained. And if all the same happened sheet, you should separate it from the key content.
The first contact with the site is extremely important. Even if you are concerned about creating special entrance pages, the main one is the face. And the user will judge by it whether you are interested in him or not.
To interest a visitor, you must try to “sell the product” live. All questions, doubts and objections, which show the "potential buyer", you must work on the site.
Holding this idea in your head, go for the checklist:
 I have one or two menus, they are clear and logical,
I have one or two menus, they are clear and logical,
 information is duplicated only when necessary,
information is duplicated only when necessary,
 the design is familiar and clear at first glance,
the design is familiar and clear at first glance,
 contacts and other transactional elements in a prominent place,
contacts and other transactional elements in a prominent place,
 what is the site, it is clear on the main; It can not be confused with the site related subjects.
what is the site, it is clear on the main; It can not be confused with the site related subjects.
You may not agree with us, but we believe that if you have five checkmarks, your site has good usability.

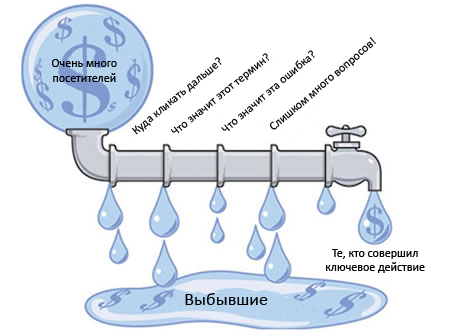
original picture
When we offered to give free comments on usability to everyone, we received 166 applications. At each site, we spent up to half an hour.
')
Errors, of course, repeated. The head was plump, and we continued to write the same comments. The result of the marathon was the following checklist.
Immediately make a reservation that we do not evaluate usability in a vacuum, it is important for us that the site works, i.e. "Sold." Products, services, ideas - it does not matter. We can talk about a free web service for which the registration of a visitor will be a transaction.
First contact
So, we write TK for the site, come up with useful sections, include articles, news, and product catalogs in the list - apparently, this will be the perfect site! And on the main page you will see all this magnificence. The user must evaluate every piece of information with which we carefully filled our offspring.
I open the site and see a blur.
No, I don’t see interesting news, I don’t see the most popular products, I don’t see your phone and I don’t see all the catalog sections.
Why?
Probably because I see this site for the first time. You spent on contextual advertising, search engine promotion, and then, finally, your client went to the site. Ten times duplicated information, sections hidden in each other, an abundance of menu items, long texts, non-standard design, claiming originality - all this, to tell the truth, confuses, takes time, annoys and scares.
Main menu
The menu should ideally be one and start in the upper left corner. I enter the house through the porch and do not expect me to be asked to use the window.
Horizontal or vertical?
- If there are few items in the menu, it can be made horizontal; if more than 5, make it vertical.
- If the menu is a list (for example, a list of services), make it vertical.
- If in doubt, make the menu vertical.
Sections
- Names must be unambiguous. The user must understand what is in the section before going there, and not after.
- If the menu has more than 9 items, simplify it. Combine items under headings or place in submenus.
Submenus and subsections
- Well, when the submenus are expanded on click, and not on hover.
- Subsections should always be visible when I am in the "parent" section.
- In the submenu there should be only what is uniquely related to this section. It is better to make a separate section than to add the "to the heap".
- Use bread crumbs.
Duplication of information
Information should not be duplicated. In two different menus should not be the same items.
First, when I see a large number of elements on the page, I already mentally strain myself. “So, there are many sections, a lot of information. How can I find the right one? ”
Secondly, I waste time to realize that the text is duplicated. Do you think "it's just a couple of seconds"? Online account for them and goes. Extra second - annoying .
There are exceptions to the rule.
- Bread crumbs . Duplicate links in the menu by definition.
- Contact information . If the required transaction involves a phone call, then the phone must be on every page.
- Attributes content . For example, the parameters of the goods must be indicated both in the catalog (briefly) and on the product page (in full).
- Keywords Within the texts can be repeated. But the texts themselves should not be duplicated in meaning.
- In hypermarkets without a specific orientation, “laptop bags” can simultaneously get into the “Laptops” and “Bags” sections.
- Current duplication . Sometimes the same information is equally relevant in several places: the phone number on the pages dedicated to different services of one organization, instructions for installing the program on the download page and on the help page, etc. As a rule, it does not take up much space.
To attract attention
What if the site visitor does not see the information in one place - let's just post it in several at the same time?
The truth is that each element must have its own, the only possible place. When it is needed, it is very easy to find.
Select items should be logically and graphically .
- Each element should be where I am most likely to look for it. First, think what questions the client asks when he comes to the site: “And will they deliver the goods to my city?”, “Where can I find a washing machine with vertical supply?”, Etc. And then build a hierarchy according to this logic, combining the general and highlighting the particular.
- The element should be noticeable by itself. Just do not need large red letters, tooltips and bulky blocks. Just separate the elements from each other, and make the active elements look like the active ones (buttons, tabs, menu items, links).
Custom Design
After reading the next paragraph, designers who have ever painted animated caps in a half-screen and flash animation masterpiece sites will put a minus post.
Custom design often has nothing to do with usability. Beautiful, but not functional.
At best, because of the desire to stand out, the main menu is located on the right. Arabs are probably comfortable. But most of the planet reads from left to right and therefore begins to inspect the site from the top left corner.
It was there that everyone used to seeing the logo, clicking on which you can always get to the main page. Under it, everyone is accustomed to seeing the main menu, with which you can get into the main sections of the site.
Setting new standards and challenging conservative attitudes is a noble undertaking. But please do not ask me to pour tea into the cup through the side opening.
Transactional Elements
Very often, the main transaction between the visitor and the site owner is a phone call or contact by any other means.
Often the contact information is modestly listed in the basement or on a separate “Contacts” page, the link to which is only in the bottom menu. In other words, in the dead zone . What the heck? After all, everything was started solely so that the visitor could call, talk to a kind (God forbid) consultant and finally make a purchase.
So why not place contacts on every page and in a prominent place, for example, in a header or at least on the first screen?
The same applies to other transactional elements: the buttons "Add announcement" or "Registration", etc.
Home page
Suppose we did everything right, and now we are ready to fill the main page. What should be on it?
Less is better. If the visitor sees a clear menu and convenient navigation elements, he will find what he needs. Maybe his phone number is enough.
The main page should answer the question “What is this site about?” If this is not obvious (and most often it is), there should be explanations on the main page. The most specific.
I go to the site and think:
- “Yes, I see that this is an online store, but what does it sell?”
- “Yes, I realized that this is a website about Teddy bears, but what is it: an online store, a manufacturer’s website, a club of fans?”
- “Yes, I understood that this is a news feed, but what is the topic?”
- "Dental clinic. Is she even in my city? ”
- “Yeah, this is something about the Internet. Damn, yes, I and so on the Internet! It seems that this is not Habr, what new will I find here ?! ”
Site description in one or two sentences can and should be placed under the logo. For example, this: "Online store exclusive cat food. Delivery in Yekaterinburg and throughout Russia. "
So, in the cap - the logo, explanation, contacts. Somewhere nearby - the main menu. And the remaining place than to score?
Do not “hammer” him. Minimalism taxis. Of course, we want to draw the user's particular attention to the exclusive and the new. Or maybe we want to put a Twitter widget. It's possible. The keywords here are exclusive and fresh content .
You, of course, can reproach us that you, SEO-Schnick, never miss the opportunity to fill the text with search queries a little more than completely, turning it into a sheet. And you will be right.
Of course, such things must be restrained. And if all the same happened sheet, you should separate it from the key content.
The first contact with the site is extremely important. Even if you are concerned about creating special entrance pages, the main one is the face. And the user will judge by it whether you are interested in him or not.
Summary
To interest a visitor, you must try to “sell the product” live. All questions, doubts and objections, which show the "potential buyer", you must work on the site.
Holding this idea in your head, go for the checklist:
 I have one or two menus, they are clear and logical,
I have one or two menus, they are clear and logical, information is duplicated only when necessary,
information is duplicated only when necessary, the design is familiar and clear at first glance,
the design is familiar and clear at first glance, contacts and other transactional elements in a prominent place,
contacts and other transactional elements in a prominent place, what is the site, it is clear on the main; It can not be confused with the site related subjects.
what is the site, it is clear on the main; It can not be confused with the site related subjects.You may not agree with us, but we believe that if you have five checkmarks, your site has good usability.
Source: https://habr.com/ru/post/101061/
All Articles