IPad iPad browser emulator
Not so long ago, I had a not very successful post about a small service that emulates an iPad browser. Now I want to describe the air-application that emulates the work of the iPad browser.
The application is located here and it was made by the guys from Blackbaud Labs. These guys at one time did an iPhone emulator, but he needed to install a safari. Now we have a completely independent application that can be used to check web applications and websites, from the other side, how they would look on the iPad and iPhone. By the way, a nice bonus is the ability to switch from iPhone to iPad, so that we have two applications in one.
Now that this emulator can. So, emulate the correct user-agent, hotkeys, change the orientation (not the one thought about by many =)), zoom, auto scale the page in portait mode in iPad and so on!
It goes without saying that there is no perfect emulation, you really need to use a real device, but it is worth noting that this application uses the WebKit engine inside it. Well, another nice bonus, which follows from the fact that this air-application is cross-platform of this emulator.
')
A few words about known bugs:
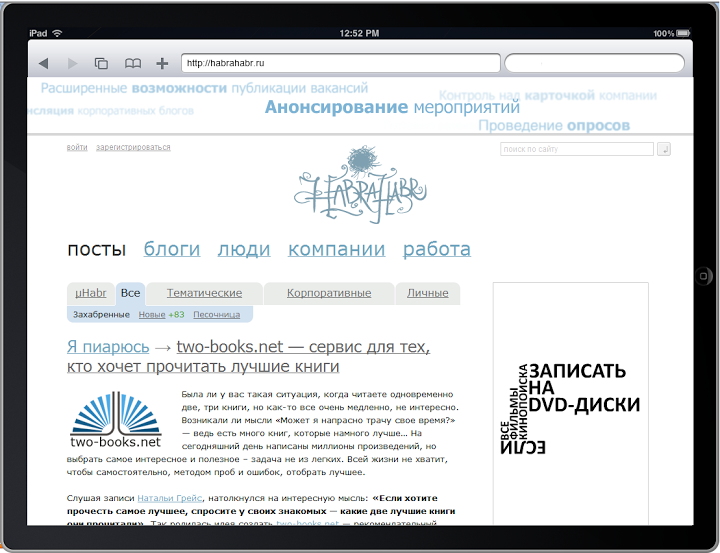
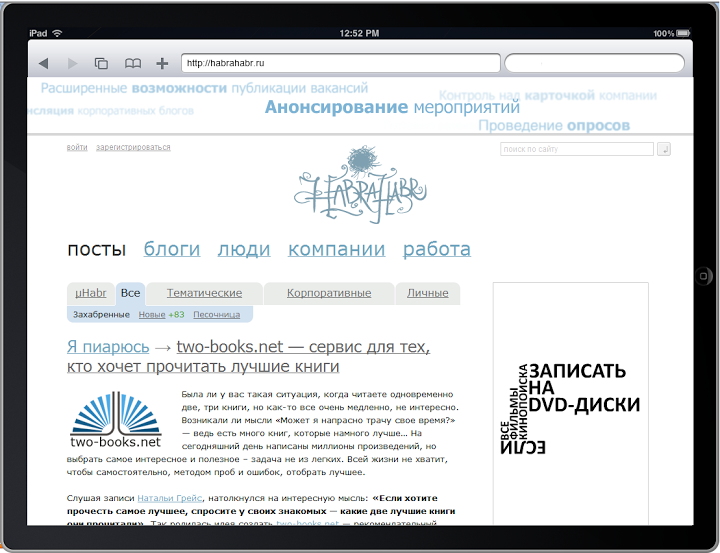
And finally, a screenshot for memory.

The application is located here and it was made by the guys from Blackbaud Labs. These guys at one time did an iPhone emulator, but he needed to install a safari. Now we have a completely independent application that can be used to check web applications and websites, from the other side, how they would look on the iPad and iPhone. By the way, a nice bonus is the ability to switch from iPhone to iPad, so that we have two applications in one.
Now that this emulator can. So, emulate the correct user-agent, hotkeys, change the orientation (not the one thought about by many =)), zoom, auto scale the page in portait mode in iPad and so on!
It goes without saying that there is no perfect emulation, you really need to use a real device, but it is worth noting that this application uses the WebKit engine inside it. Well, another nice bonus, which follows from the fact that this air-application is cross-platform of this emulator.
')
A few words about known bugs:
- Only WebKit HTML5 and CSS standards are supported, no iOS / Safari thingies are emulated.
- In portrait mode, the application for almost any screen resolution will come out for him, so you need to take care of this in advance.
- No keyboard animation emulation
- There are problems with playing video
And finally, a screenshot for memory.

Source: https://habr.com/ru/post/100920/
All Articles