Browser Warfare Summer 2010
Just want to say that this testing will be conducted solely for research purposes. Goals to reveal the best browser is not. The data will be presented to review the current trends in the browser market.
The browser war began back in 1996 with a violent confrontation between Netscape Navigator and Internet Explorer. Read more about this on wikipedia . I do not want to go into the historical digression and lyrical digressions, so I will proceed to the most comparative testing.
Who will we compare? List of guinea pigs:
In some tests (for JavaScript performance) the configuration will be very important. Here she is:
Why Windows 7, and not Linux? Because some tests were written for browsers under Windows (for example, Futuremark Peacekeeper), therefore on my Ubuntu browsers give much lower results in a synthetic test. However, the difference between browsers in the same JavaScript processing remains (as a rule). So browsers that have their own versions under Linux (Google Chrome, Mozilla Firefox, Opera), demonstrate approximately the same difference in the results. Why not other OS? Because I do not have them on my cars.
')
We'll start with browser support for the W3C specifications. The most common test for web standards compliance is the Acid3 (Test Information ) test . I note that test versions of browsers that have passed the test in stable branches will not be tested, because it is an empty exercise. Sometimes in some preliminary builds there are regressions in terms of passing some tests, but everything is corrected to stable branches.
So, let's go:

Opera 10.60 passes the test on 100 out of 100, but does not show very satisfactory results in terms of the speed of passing the test, although it is quite acceptable. I want to note that the Acid3 test is not very suitable for measuring performance, so you should not focus on the speed of passage. So Opera 10.70 loses the honor of being tested

It passes with a bang test for specifications, there are troubles in the speed of passing the test, but in the case of Acid3, I repeat, this is not critical. The canary will not be tested on Acid3 either.

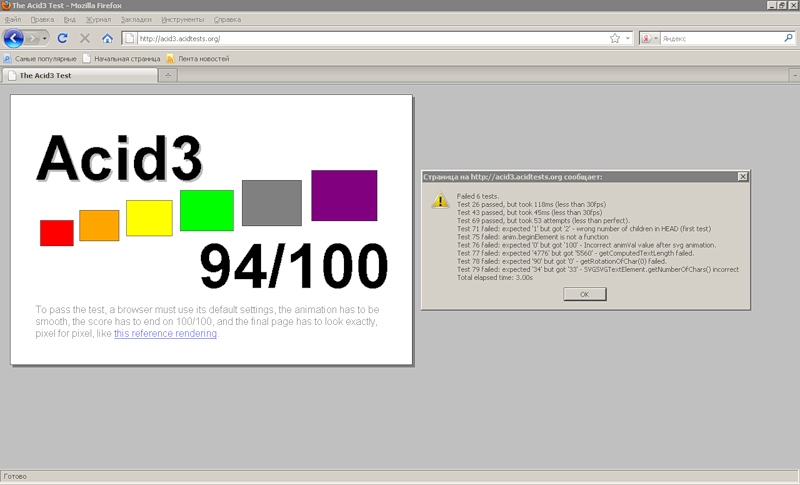
The popular creation of the Mozilla Foundation could not fully pass the test, having failed 6 subtests. So you have to run the test on the beta version of Firefox 4.

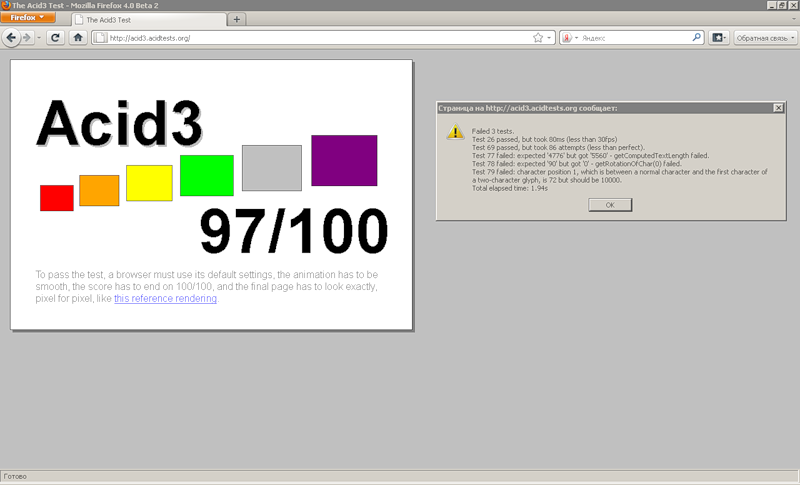
Progress in the test version is observed, though not so obvious. The beta version was able to pass three more tests, passing 97 subtests out of 100.

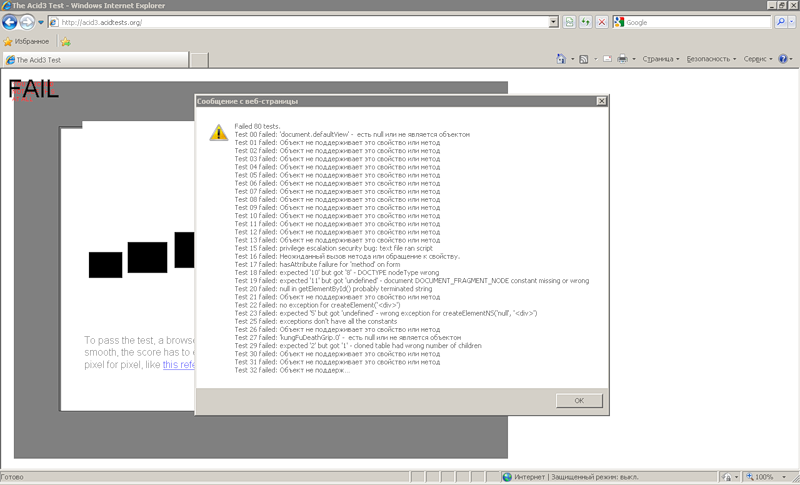
Microsoft's browser definitely can't handle the 80th subtests. Very bad result, and even with noticeable brakes.

The fourth test version of Internet Explorer 9 made a good breakthrough compared to IE 8. The browser developers could “teach” the web browser to 75 more subtests, which is very pleasing.

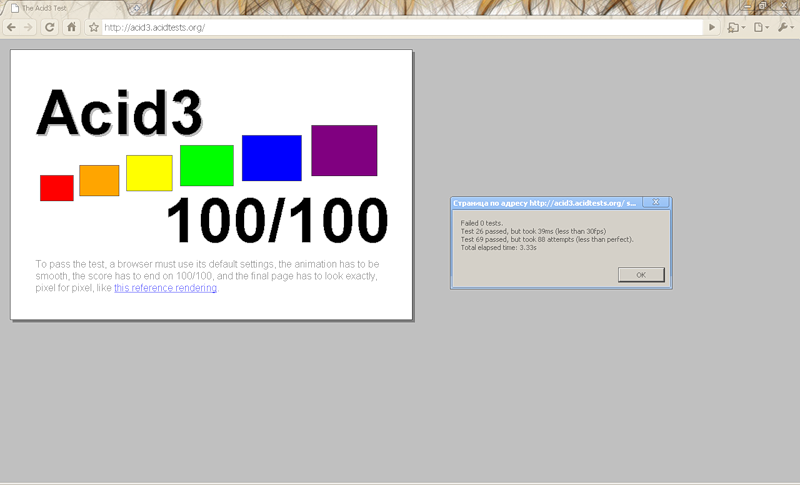
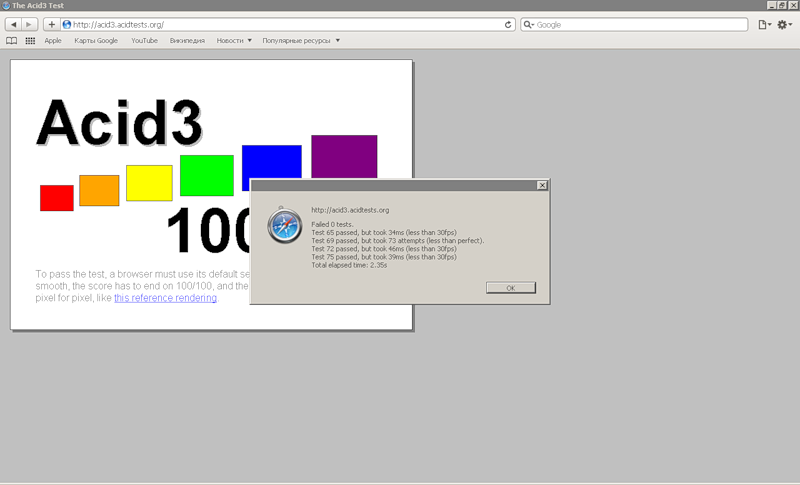
Safari 5.0.1 fully passes Acid3.

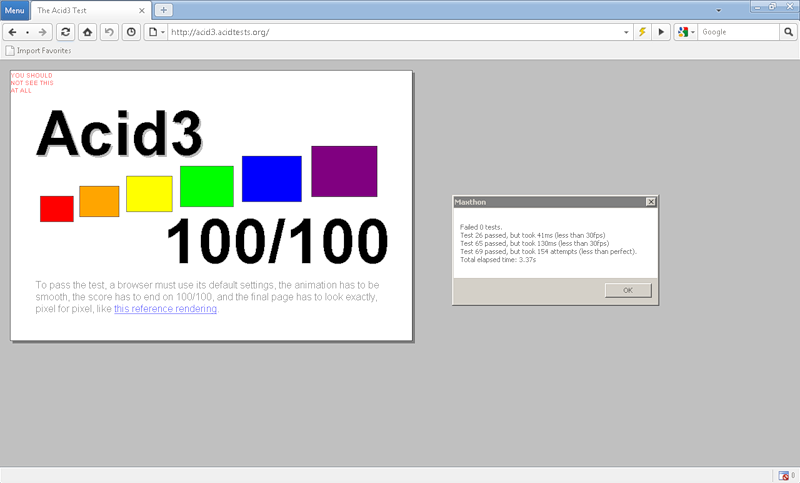
In the test, I decided to include the curious development of Chinese programmers - Maxthon. Previously, it was known as MyIE, which essentially was an add-on for Internet Explorer, diluting it with a number of interesting features, but the “heart” of MyIE / Maxthon was the Trident rendering engine. The developers got sick of it and, starting with the 3rd version, they divorced Trident and married WebKit, although it still remains possible to use Trident (this is declared as a mega-twisted feature). In general, the tour is completed. The Acid3 test “numerically” the browser passes, but here is an image somewhat crooked that kakbe hints that all is not well in the Danish kingdom. But I think that it is possible to forgive the developers, because so far there has not been an official release and there is time to correct bugs.
This is a fun thing to design web pages, although it has not yet been fully developed, but it is already used by the creators of web pages. Some specifications have already been approved by the Internet consortium as recommendations, so the CSS3 Selectors Test was developed. So, go ahead:
Opera 10.60 all 574 tests, which can not but rejoice. Opera 10.70 will not be tested.
All tests passed with a bang. The canary will not be tested again.

Mozilla Firefox is rehabilitated for minor mishaps in Acid3, completing the entire CSS3 Selectors Test. The need to test the 4th version of the Firestone disappears.

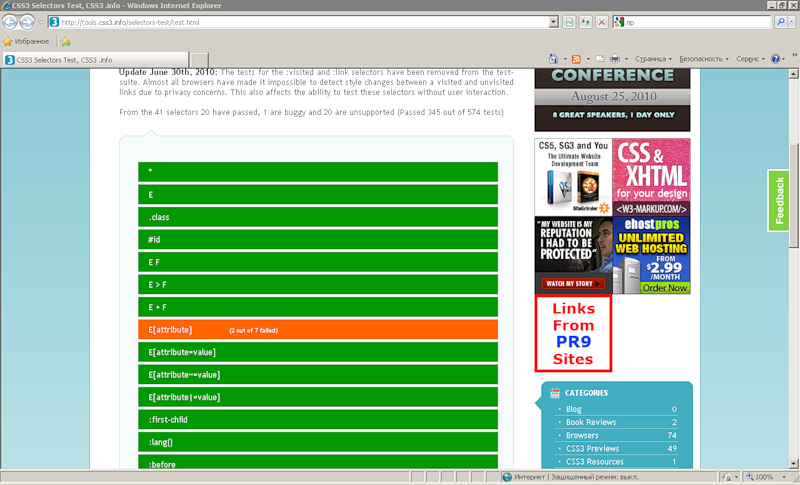
Unfortunately, the browser from Microsoft continues to spoil in this test. Only 345 subtests out of 574 have been completed. Browser users will not be able to admire the many features of CSS3. The only consolation is that not all specifications are recommended by the W3C. We'll have to look at how things are with the test versions of the new "Explorer".

The test version of Internet Explorer 9 allows web designers to look to the future with optimism, realizing that soon there will be no need to optimize the pages for each browser. What am I talking about? Oh, right. In general, Internet Explorer 9 completely passes the test without a single error.

Apple's browser does an excellent job with the test. 574 subtests passed.
“Exotic” browser is not quenched in front of eminent competitors. Test passed.
The new version of the markup language has been around for a year already, giving rise to a lot of hope that soon it will be possible to get rid of all sorts of "layers" such as Adobe Flash, MS Silverlight, etc. The prospect is quite tempting, considering that not all devices (for example, mobile) can work with heavyweight plugins, and some operating systems (for example, based on Linux) do not work correctly with them, because either the developer is not very zealously looking for errors in plugins (Adobe Flash), or does not officially support the plugin (MS Silverlight). Thus, HTML 5 is able to solve such problems by providing a new cross-platform standard. While the language is still being developed, but there are already some projects working on HTML 5, ranging from the beta version of YouTube's video hosting service, to some browser games. To test browsers for readiness to adopt the latest standards, the Dutchman Niels Leenheer ( Official Website ) has developed a special test that can be run by clicking on the link .
What is most expected from HTML 5? Elements of video , audio , canvas and geolocation . The rest of the specifications are interesting, but not as popular among the masses ( WebGL , Workers and others)
So, let's see what each browser will show (bonus points will not be included in the result, since they do not have a direct relation to html5):

Opera 10.60 scores 159 points. The most popular elements, such as video, audio, geolocation, canvas are supported.

Opera’s crude alpha version doesn’t show dynamics, although, according to the developers, some improvements were made to working with HTML 5.

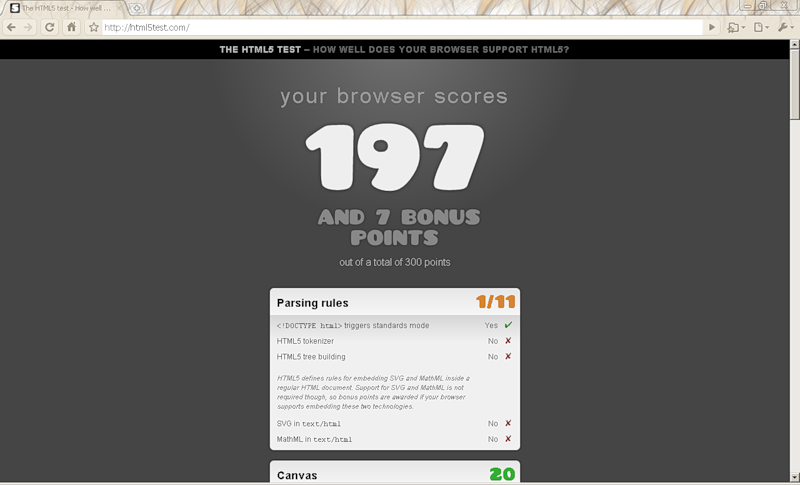
The brainchild of Google shows very good results, gaining 197 points. All especially expected by most users are supported.

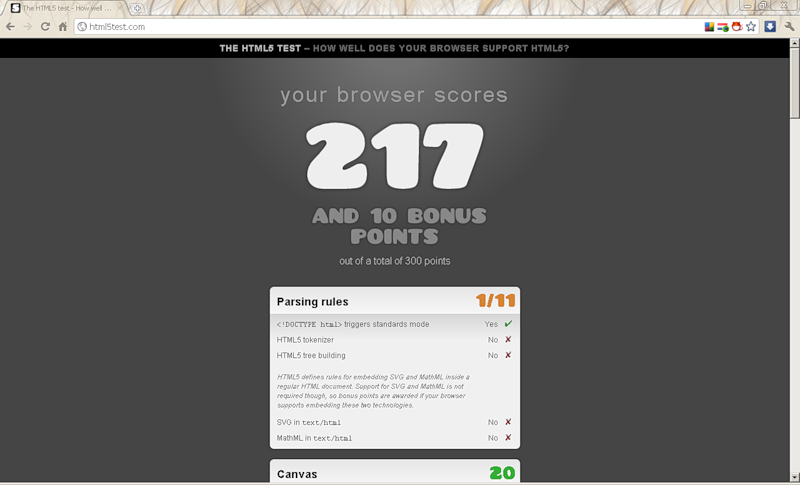
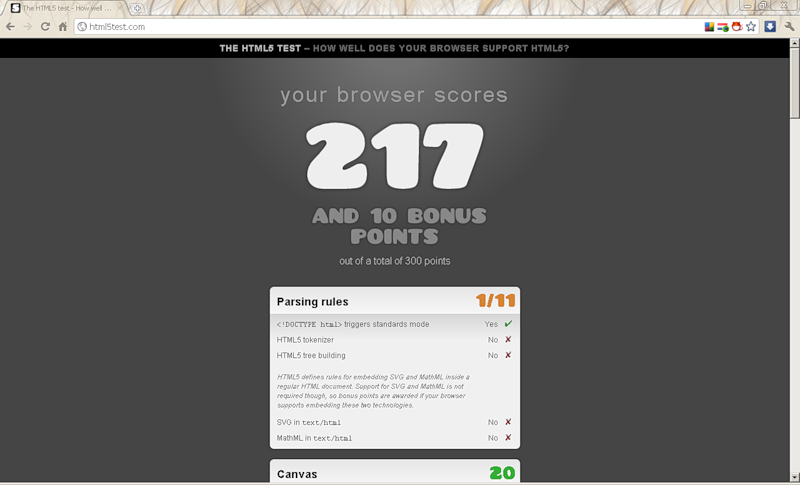
Finally, the canary appeared in our testing, gaining 217 points out of 300. Google and the developers of Chromium are not asleep, but continue to add new features.
It should be noted that by writing down certain parameters, you can also increase the result of Google Chrome by adding WebGL support to the browser. By default, due to the “dampness” of the specification, the feature is disabled.

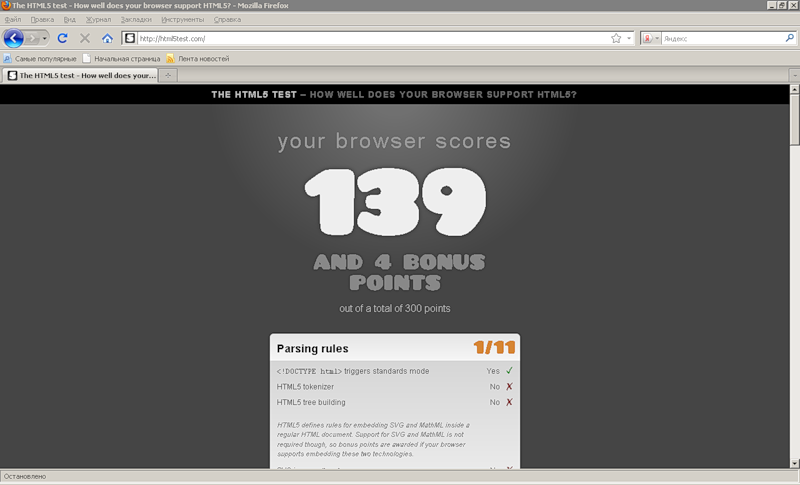
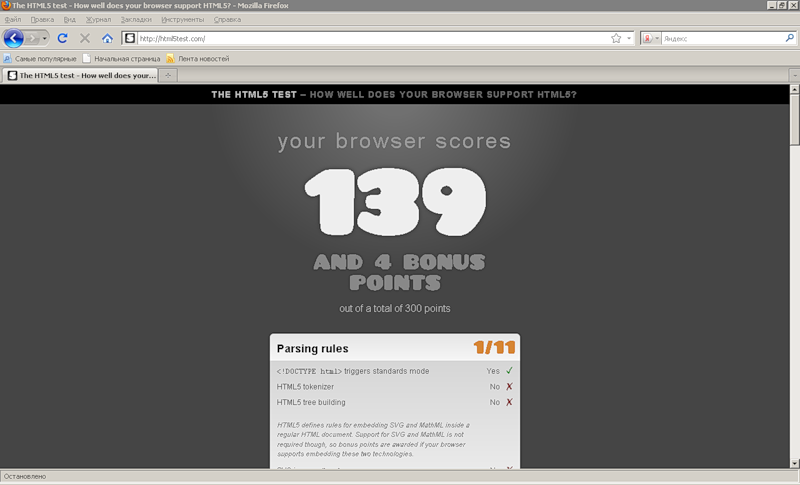
Mozilla Firefox supports all the basic "goodies" of the new markup language, gaining 139 points, which is good news.

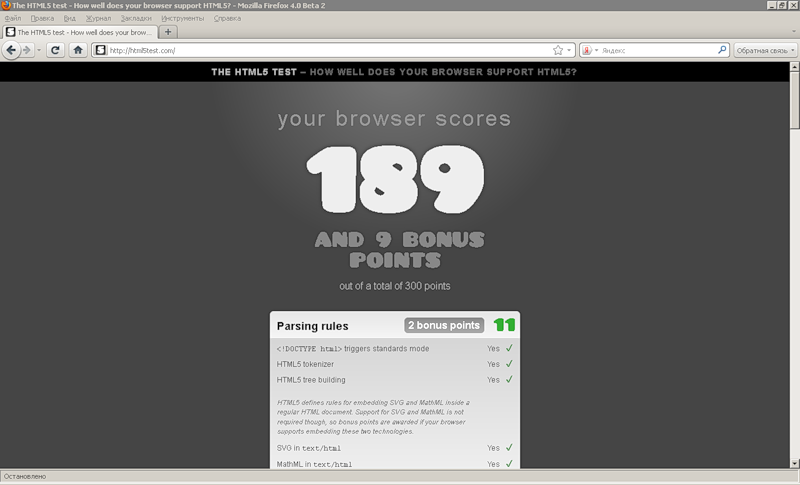
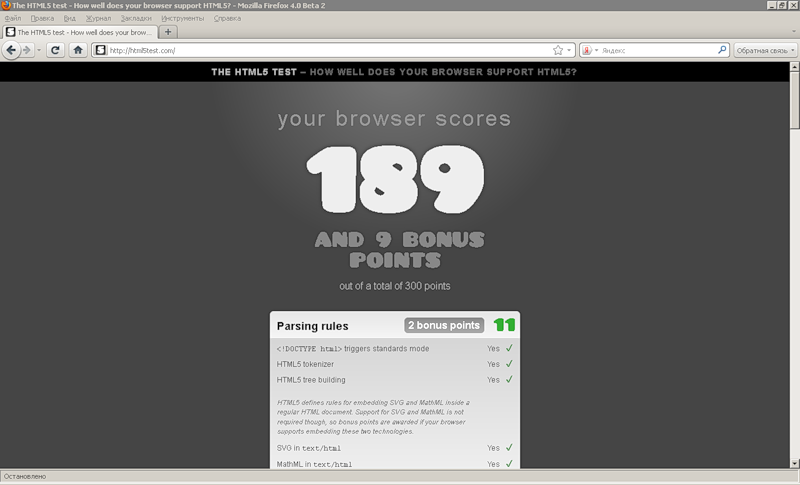
The second beta version of Firefox 4 demonstrates the work done by browser developers. Firefox 4 scores 189 points
It should be noted that by writing certain parameters, you can also increase the result of Mozilla Firefox by adding WebGL support to the browser. By default, due to the “dampness” of the specification, the feature is disabled.

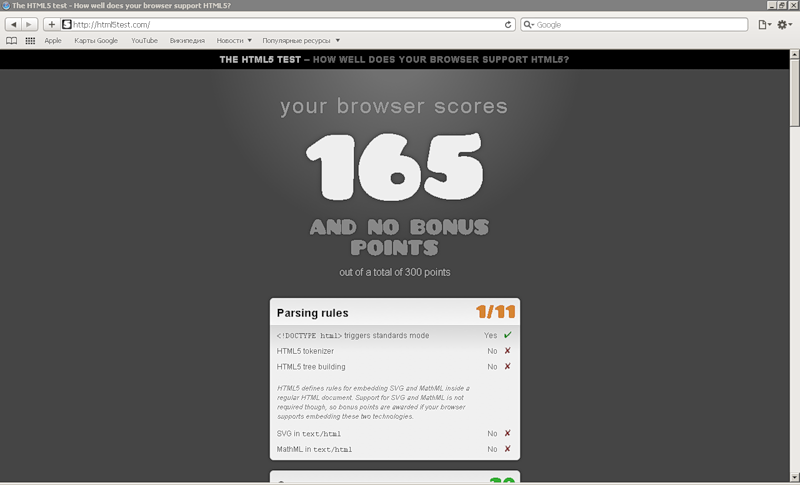
The latest stable version of Internet Explorer shows that it is absolutely not ready to work with the new version of the HTML markup language. The browser supports only some of the specifications of HTML 5, while not supporting the most popular features, such as video, audio, canvas, geolocation.

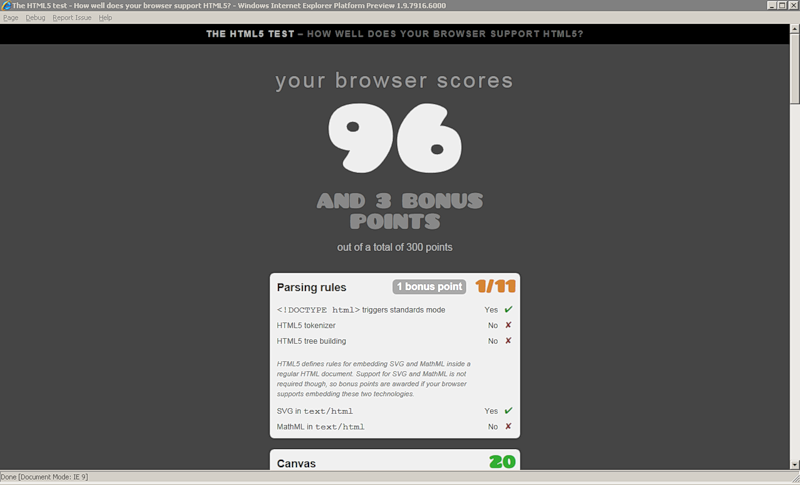
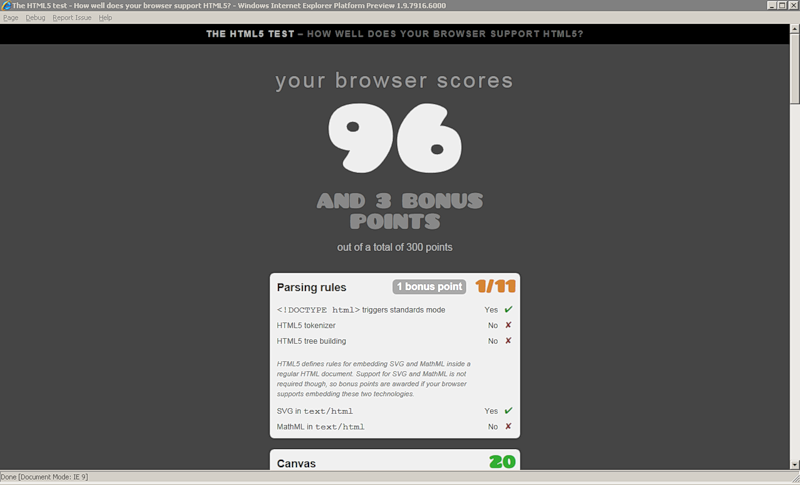
In the alpha version of Microsoft's browser, certain progress in the implementation of HTML 5 support is visible. The browser supports canvas, video, audio, while flatly refusing to work with geolocation and gaining only 96 points out of 300 possible.

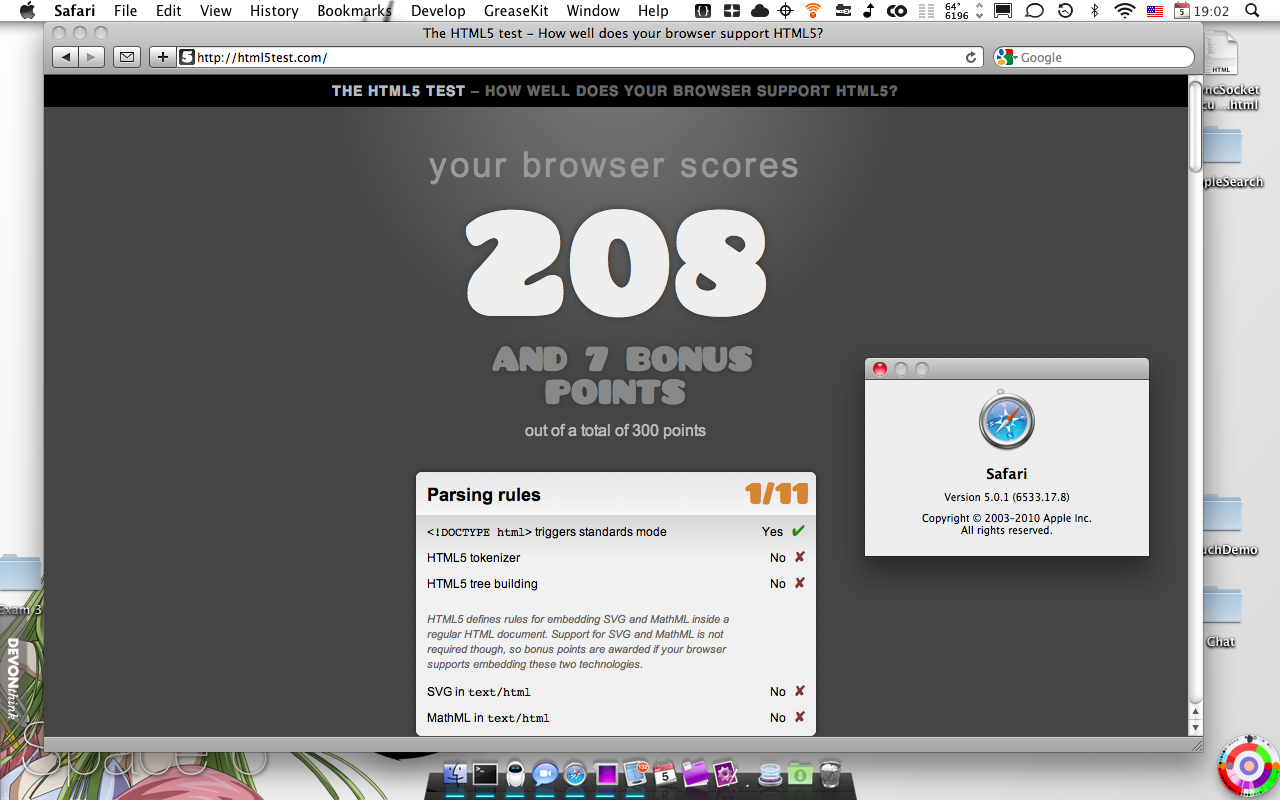
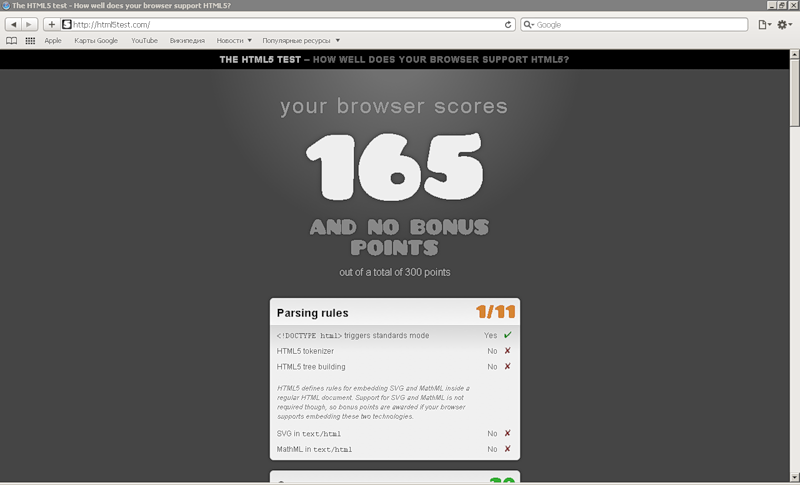
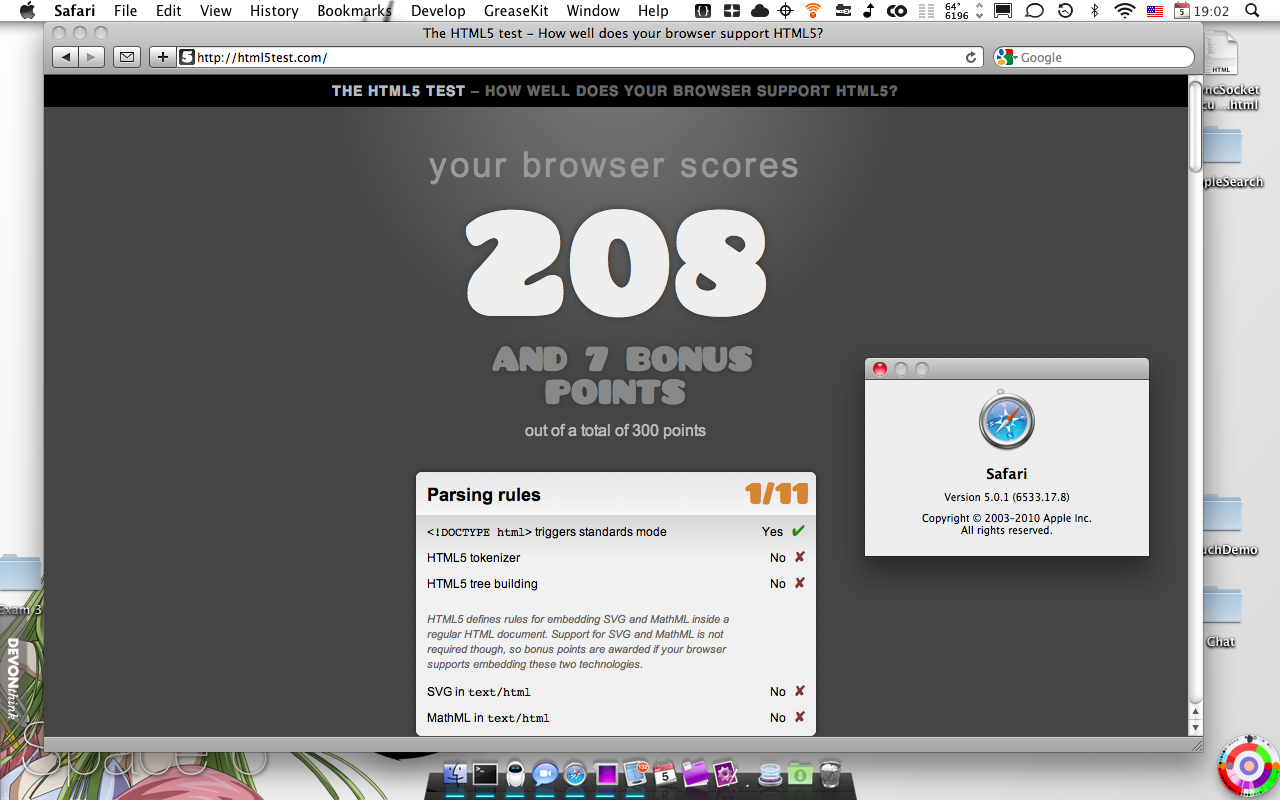
“Apple” browser copes with passing the test a little worse than Google Chrome 5, but it is better than Opera 10.60, Firefox 3.6.8, and both versions of Explorer. All popular elements are supported by the browser, gaining 165 points.
On Mac OS X:

Thank you dear farcaller user

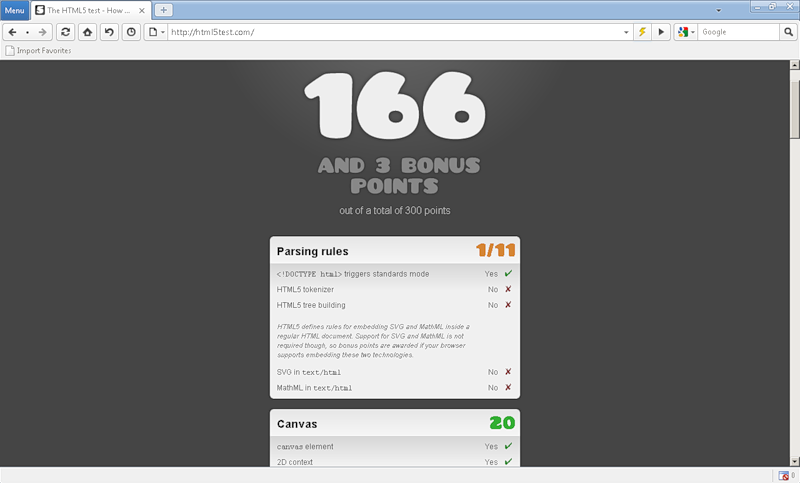
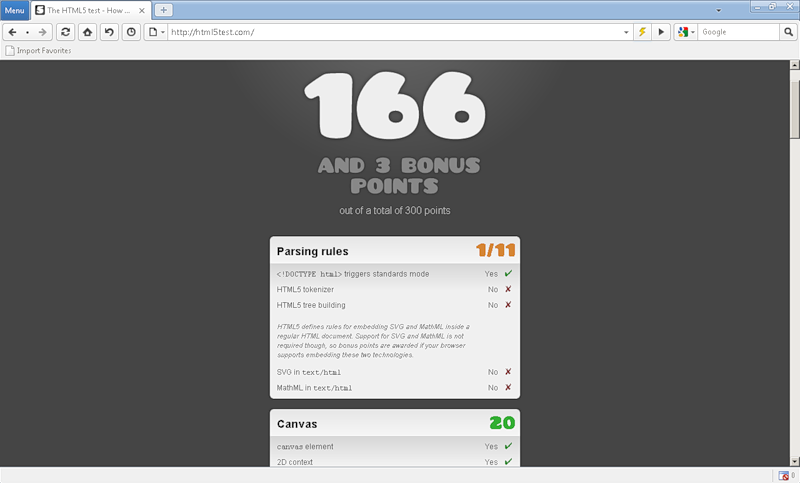
SUDDENLY, the Chinese browser has managed to surpass even Safari under Windows, gaining 166 points, although there is no support for geolocation. Given this Maxthon result, other browsers should take into account that this browser may fully occupy the Chinese market. And there are more than a billion of them (Chinese) (although, naturally, far less than a billion Chinese have access to the Network).
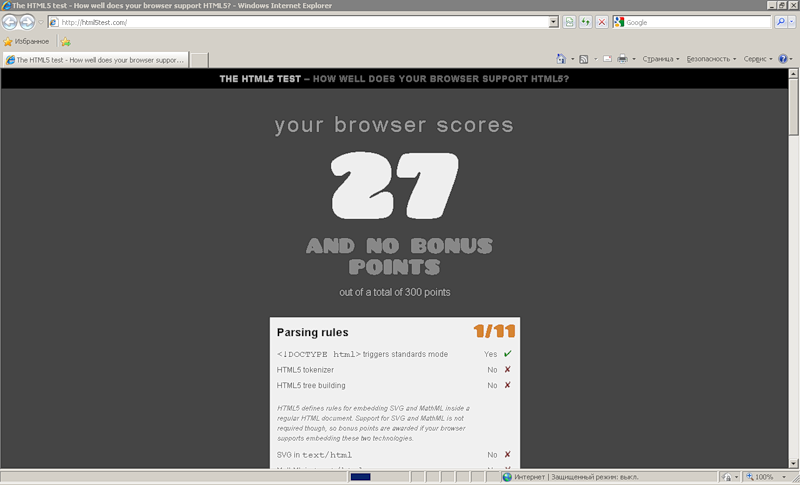
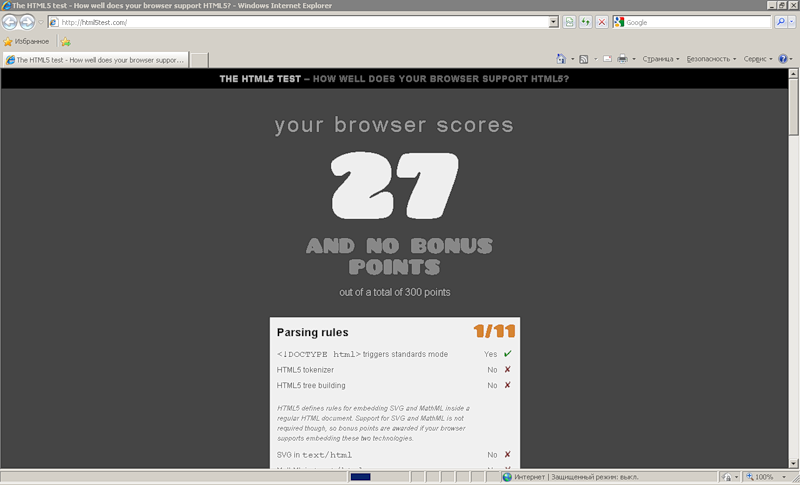
In Trident mode, Maxthon scores 27 points, which is similar to the result of Internet Explorer 8.
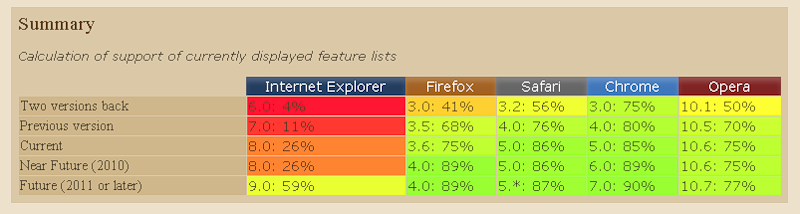
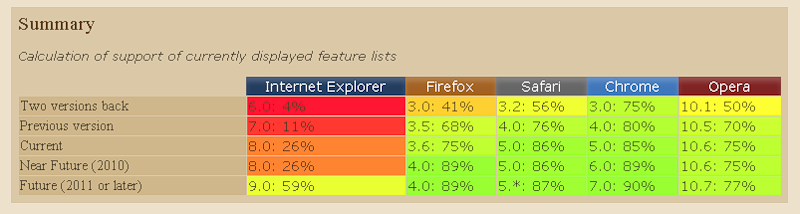
Here is a table showing the browser's readiness for current trends:

Read more about the specifications here.
What intermediate conclusion can be drawn from all this disgrace? The browser market has quickened. Until 2008, there was some kind of lethargy, but after the labs of Opera Software ASA and Apple began to report that Presto and WebKit engines began to go through Acid3, a new phase of browser warfare flared up. Microsoft was dozing exactly as long as there was no serious tendency to seize the market by Google Chrome. Lazily asleep, Ognelis started up when Google looked away from Firefox and focused on its Chrome. And when support for extensions was crammed into Chrome, it became completely dangerous. Web standards have begun to be actively introduced into the browsers Opera, Chrome, Safari. Mozilla also got up, starting to cut its browser, expanding support for HTML 5. Microsoft had the most work. Internet Explorer 8 in terms of supporting the W3C specifications is quite far behind competitors, so Microsoft has quite a lot of work now, considering that IE9 is still in the alpha version stage, and the beta version with all the goodies is scheduled for autumn . And competing browsers in their stable branches have many elements that IE does not even contain in the test. Of course, many may say that because of the clumsy support for web standards, IE will die, but for now the dynamics are such that the share of Microsoft’s browser has only been growing over the past two months. Of course, against the background of the emergence of some resources that use HTML 5 (browser games), the share of Internet Explorer will fall a bit + possible excitement with the release of Google Chrome 6, which will most likely take place in late summer and early autumn. These factors will take a share from MS IE, but it is difficult to guess anything. It’s impossible to talk about the “young” testing participant - Maxthon, as a serious competitor on a global scale, and Maxthon itself uses the WebKit rendering engine, developed mainly by Apple, Nokia and Google, and not its own. So even though this is not an upgradeable “clone” of other browsers (such as Wyzo and CometBird in Firefox, or SRWare Iron and Yandex Chrome in the case of Google Chrome), the browser has no chance to impose serious competition.
In general, the browser war has so far subsided in the summer, rocked with the release of the beta versions of Firefox. But the intermediate conclusion is already turning into a full-fledged conclusion, so I will interrupt my outpourings with a new category of testing, namely the performance of the JavaScript engine.
So, recently, many Internet users are paying attention to how quickly and productively browsers process Javascript. The question is, what for us is there any difference in milliseconds?
one). Milliseconds may well turn into seconds with a computer loaded with background processes or a large number of browser tabs / windows.
2). With the development of HTML 5, there are opportunities to create, for example, games that will use JavaScript. And given the globalization of games, the scripts on the page can be many. All of them must be processed as quickly as possible, because the brakes "eat" the gamer. And good JS processing engines will untie the hands of developers who may not care about performance, creating even 3D games.
Now let's take a look at how quickly browsers are ready to handle JavaScript. As a test, I refused to take "interested" tests such as IE Testdrive, Mozilla Dromaeo, Google V8 Benchmark, Apple Sunspider Benchmark Test. I, of course, understand that the code of all these tests is open and everyone who is knowledgeable in programming can check the “twist”, but the purpose of these tests is somewhat different. Each of these tests was developed to test the engine of a particular browser and takes into account the features of a particular engine. Therefore, other browsers may show lower results. In order to avoid such injustice, I decided to take the “neutral” test of Peacekeeper Futuremark. From the side, I see no interest in Futuremark, so I think this is one of the most objective tests. The test checks the rendering speed in manipulations with the object models of the document (DOM), work with the canvas and some other parameters.
Testing method:
I disable many Windows services that are not needed for testing (Windows Time Service, Windows Defender, Print Services, etc.) and also clean up autoload, leaving only the video download. That is, all IMs, antiviruses, firewalls, etc. will be disabled. Of course, in reality such conditions are unlikely and are not recommended, but I want to avoid injustice, as, for example, while testing Opera, other processes will be idle, and during Internet Explorer testing, the antivirus will start checking the computer, the update service will start to install patches, which will negatively affect on the results.
I also clear all the temporary browser files that have accumulated during the past tests, and the computer will reboot before each test and within three or four minutes after the desktop is displayed, I will wait for the system to load. Ideally, it would be good to run each test several times for each browser and display the average value, but I really do not want to spend half an hour on each web browser. During testing, each browser will be launched in full screen mode. All browsers will be out of the box, that is, all settings will be reset to default. In general, everything is ready.
Go!

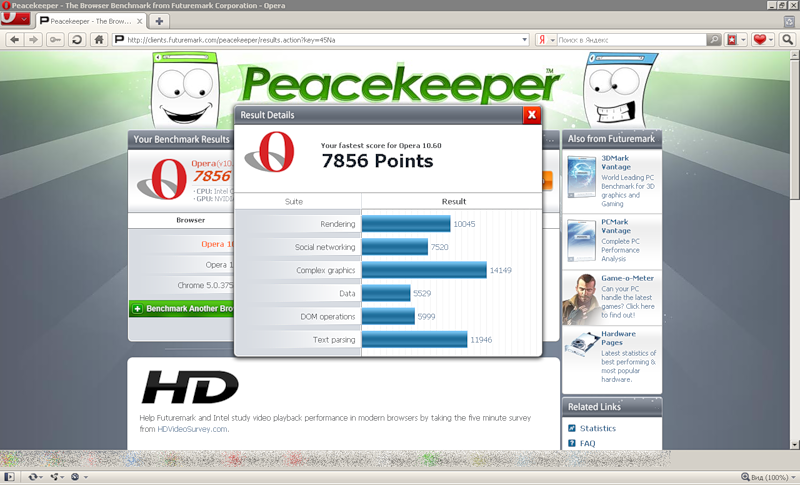
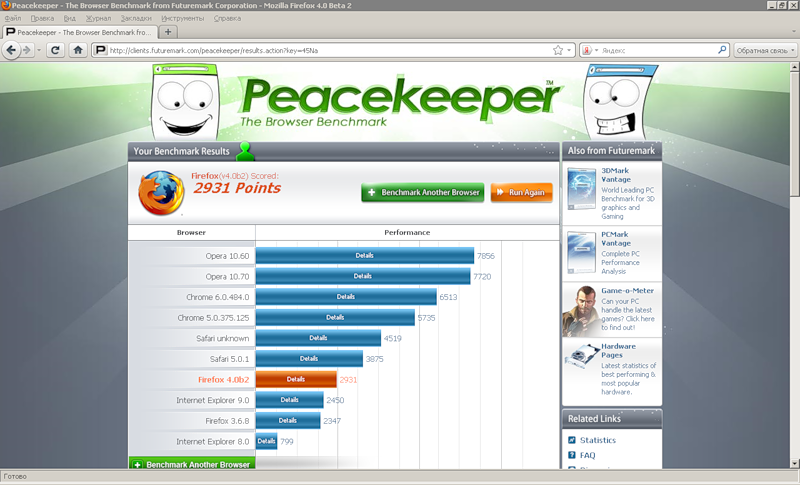
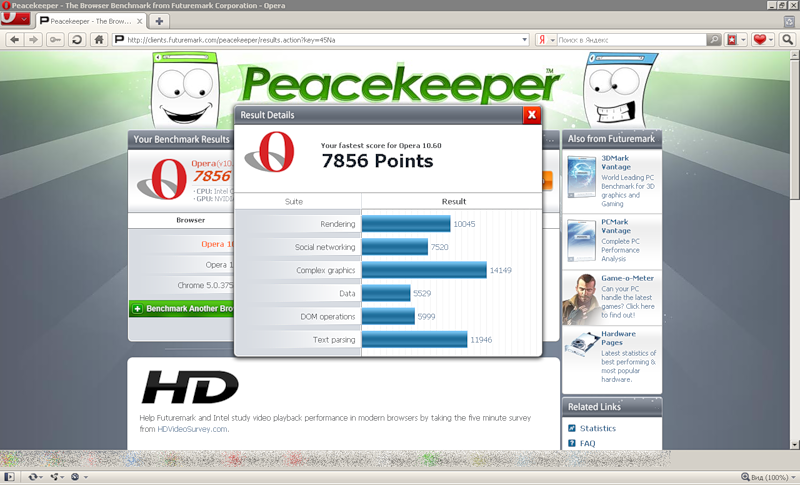
Opera 10.60 scores 7856 points. Pretty good result. The engine best shows itself in rendering speed, displaying complex graphics, and working with text.

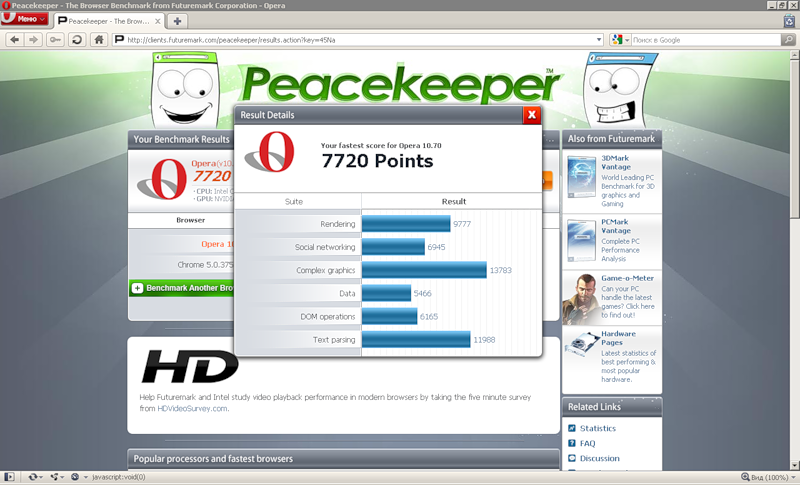
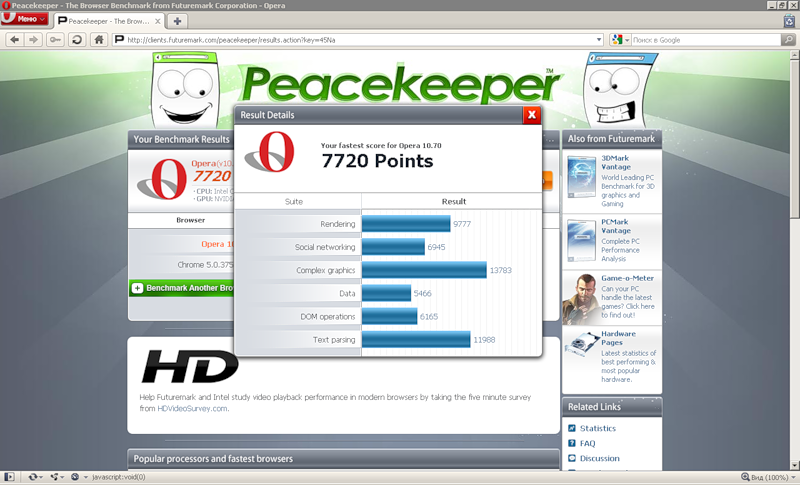
The alpha version of Opera shows a small regression, gaining 7720 points.

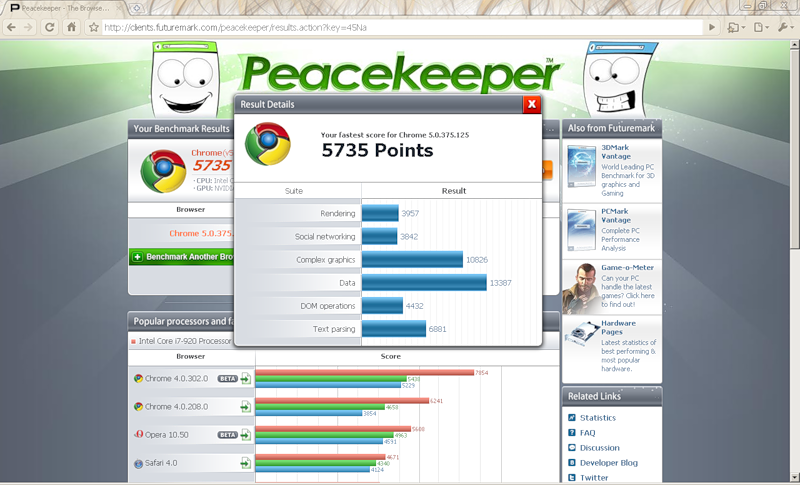
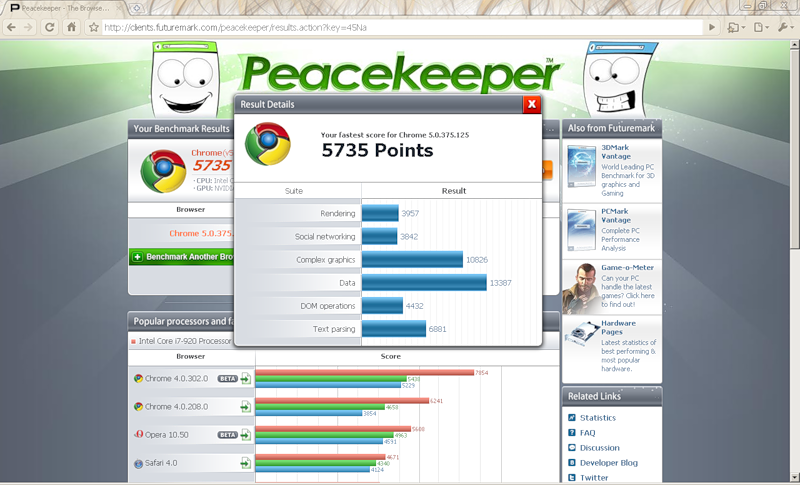
Google Chrome in the overall standings is far behind Opera, although in the Data test it showed slightly better results than the Norwegian. The result - 5735 points.

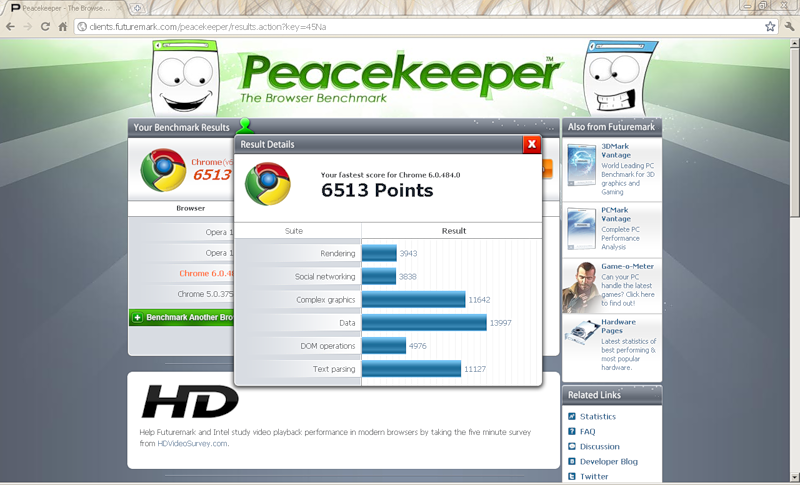
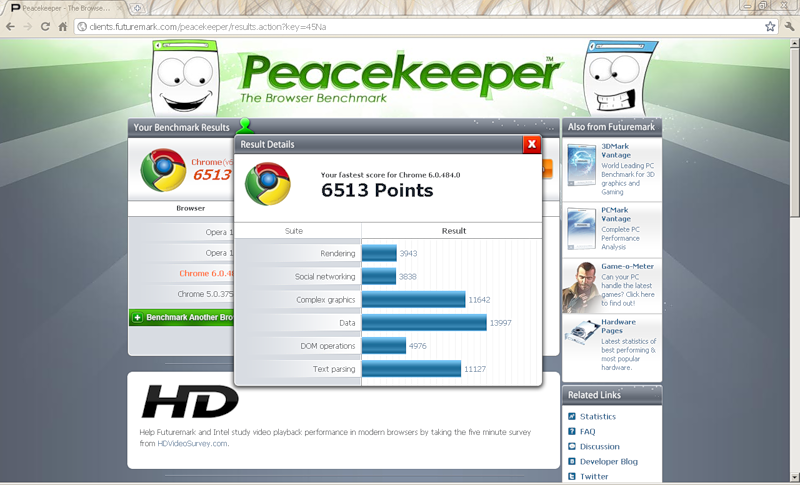
Based on the test, it is clear that Chrome developers were able to optimize the JavaScript V8 engine, adding about 800 points to the “stable” result, which is a lot.
Let's see what the pretty old TraceMonkey engine will show us.

As can be seen from the test, the engine is not just old, it has generally grown a beard in comparison with the ultra-modern Carakan and V8 engines. We pin all hopes on JägerMonkey, which is built into version 4 of Firefox.

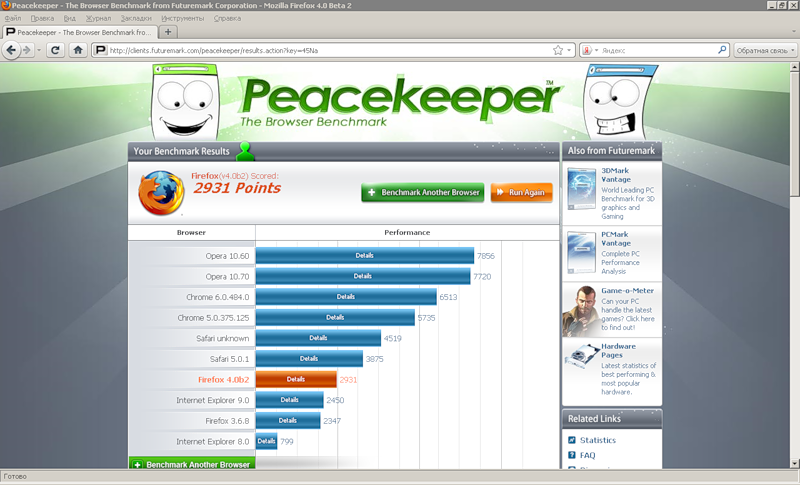
The inclusion of a part of the Safari Nitro engine code affected performance, raising the result to 2,931 parrots. But Mozilla has a lot of work, and competitors are not asleep.
Let's look at Internet Explorer 8, which fails in all tests. Will it be able to rehabilitate itself in a performance test?

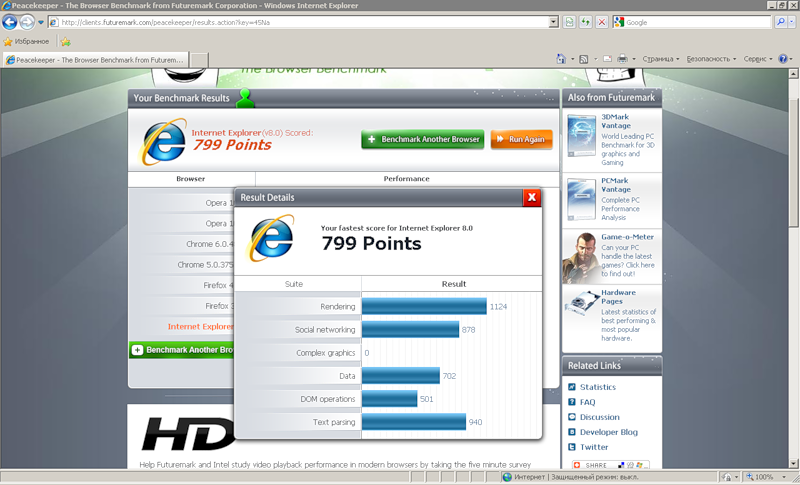
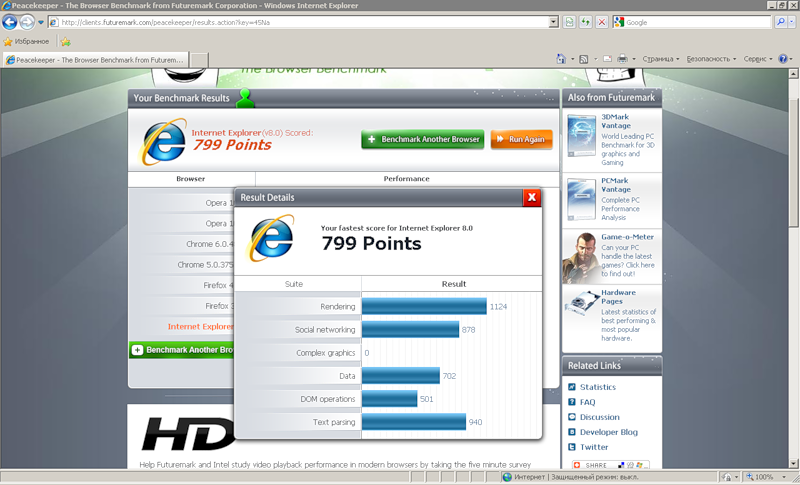
As it turned out - no. The browser cannot draw canvas graphics at all. Full failure with 799 points.
Judging by the results of the Microsoft and Apple tests (SunSpider), IE 9 is just a monster in Javascript processing. Let's look at the neutral manufacturer test:

Not everything is as rosy as the beautiful fish and asteroids show. Apparently, Peacekeeper does not use graphics that require a GPU connection, so the ultra-powerful Chakra engine showed rather moderate results, slightly exceeding Firefox 3.6.8, which is already preparing to retire. 2450 points. Weak for the alpha version, weak.

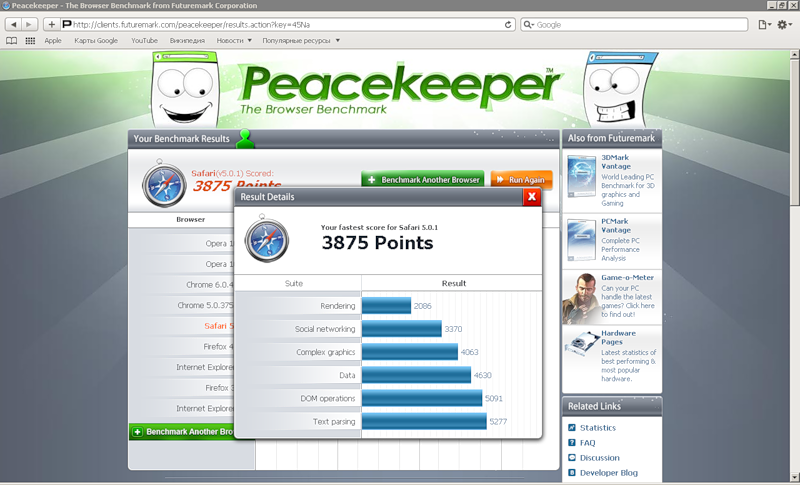
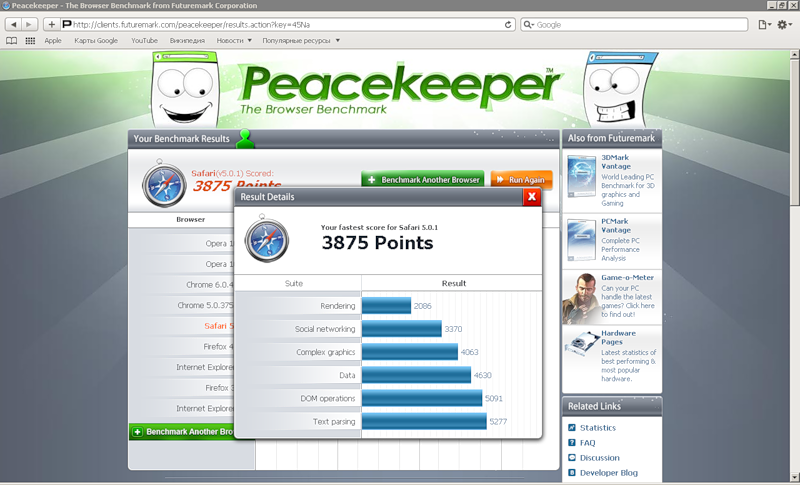
Apple apparently didn’t care much about optimizing the Nitro engine for Windows (which is indirectly hinted at on the official website), so Safari doesn’t chase performance. 3875 points:

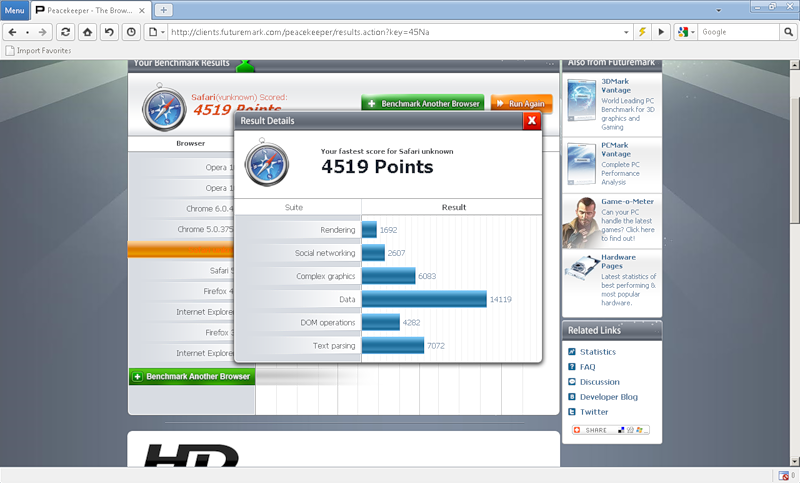
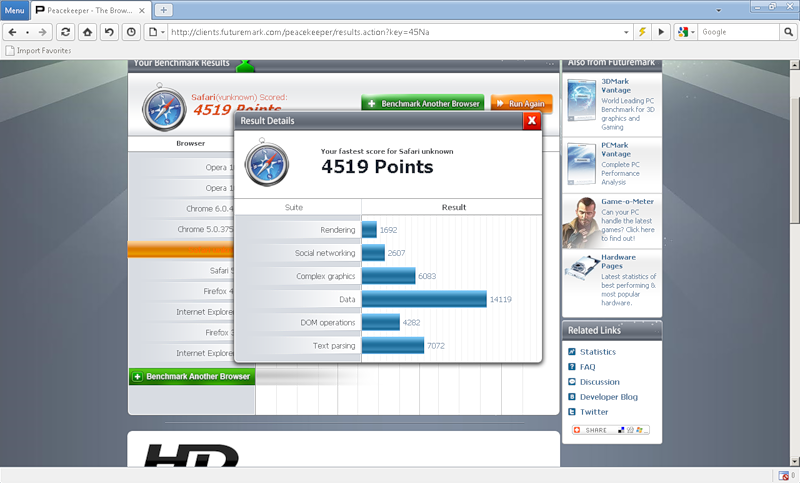
Hmm, Futuremark, apparently, is not familiar with the Chinese browser, therefore, without further ado, she identified the name by the WebKit rendering engine, calling it Safari unknown. I did not manage to find out the name of the Javascript engine used in Maxthon, but the Chinese web browser scored 4519 points, and even managed to take out all rivals on the Data subtest, gaining 14119 points. It is possible that the Chinese have optimized the Google V8 engine, because it is the only one of the “big five” that works well with the Data subtest.
Total score:

Well, the results are mixed. The proprietary Carakan engine, developed by engineers of Opera Software ASA, turned out to be the trump ace of the Norwegians, so the phrase that Opera is the fastest browser on the site deservedly hangs. Google Chrome, apparently, does not want to "make" Opera in synthetic tests, but at the same time does not want to lose far ahead of its competitor. Maxthon is a dark horse, which may well make a sudden competition to the Big Five. Internet Explorer 8 apparently died and has no trumps, except for some protection mechanisms, such as SmartScreen and InPrivate. And in general atas speed. IE 9 is ambiguous. We must not forget that the browser shows good results in the "bare" form. What happens when the GUI is screwed with whistles, perdelki, protection mechanisms, plug-ins such as web fragments, RSS-aggregators, etc.? The advantage of supporting the power of the GPU delivers a lot, but in Chromium for two months using the parameters you can fasten an experimental gpu-plugin, which, however, because of the heat, melted brains and cruel glitches from the smog I could not start. Opera is odd with Vega's graphic libraries, which, according to rumors, are also associated with the future implementation of a graphical plug-in for working with the GPU (the level of rumors, I repeat. I did not manage to find any official confirmations from specialists). In general, until the final version of IE 9 rolls out, other browsers will not lag behind. Firefox, as before, is configured for user friendliness and the ability to customize the browser to fit your needs. Mozilla does not pay special attention to ultra-speed, and to express reproach even the hand does not rise. Still, many extensions for Firefox do not have analogues in Chrome (which probably has the second most powerful base of extensions), and therefore our beloved Ognelis, loved for openness, will not lose the love of users. Let's hope that the developers will deal with the problems associated with changing the old interface to the new GUI, and begin to optimize the engine. But this is optional. IMHO, the goal of Firefox is a bit different, and browser users, I hope, will agree with me ;-) Safari for Windows keeps the brand, providing convenience to Mac users working under Windows. The engineers are increasing the speed (although not as zealously as in Google and Opera SASA), the functions are “screwed”, in general, I see no particular reason for Safari users to change the browser. As a result, all new developments show good results. I would like to express my gratitude to Microsoft that the company heeded the requests of users and developers who were forced to write crutches for IE 8. Progress compared to the old version is obvious and worthy of respect.
NB A respected Aux habrauzer found an entry on the official Opera kernel developer blog about using Vega graphics libraries and hardware acceleration.
NB 2 Dear GreLI habrauzer found confirmation that hardware acceleration will be enabled in future Opera builds.
So the browser warfare is in full swing =)
PS The article is written in a somewhat simple language, because I wanted to show it to interested acquaintances who are not very versed in a computer device.
PPS It is possible that I will add a test for compliance with the ECMA-262 specification.
PPPS I will be glad to hear criticism, corrections, if necessary, I will make. Errors are likely.
The browser war began back in 1996 with a violent confrontation between Netscape Navigator and Internet Explorer. Read more about this on wikipedia . I do not want to go into the historical digression and lyrical digressions, so I will proceed to the most comparative testing.
Who will we compare? List of guinea pigs:
one). Opera 10.60.3445
2). Google Chrome 5.0.375.125
3). Google Chrome 6.0.484 Canary
four). Mozilla Firefox 3.6.8
five). Mozilla Firefox 4 beta 2
6). Internet Explorer 8
7). Internet Explorer 9 PP4
eight). Safari 5.0.1
9). Maxthon 3.0.15.300 RC
ten). Opera 10.70.3468
In some tests (for JavaScript performance) the configuration will be very important. Here she is:
Intel Core 2 Duo P8400 2.26 GHz
2 Gb RAM
3072 Cache L2
NVIDIA GF 9600M GT 512 Mb
MS Windows 7 Home
Why Windows 7, and not Linux? Because some tests were written for browsers under Windows (for example, Futuremark Peacekeeper), therefore on my Ubuntu browsers give much lower results in a synthetic test. However, the difference between browsers in the same JavaScript processing remains (as a rule). So browsers that have their own versions under Linux (Google Chrome, Mozilla Firefox, Opera), demonstrate approximately the same difference in the results. Why not other OS? Because I do not have them on my cars.
Support for web standards and all that
')
Acid3
We'll start with browser support for the W3C specifications. The most common test for web standards compliance is the Acid3 (Test Information ) test . I note that test versions of browsers that have passed the test in stable branches will not be tested, because it is an empty exercise. Sometimes in some preliminary builds there are regressions in terms of passing some tests, but everything is corrected to stable branches.
So, let's go:
Opera 10.60.3445

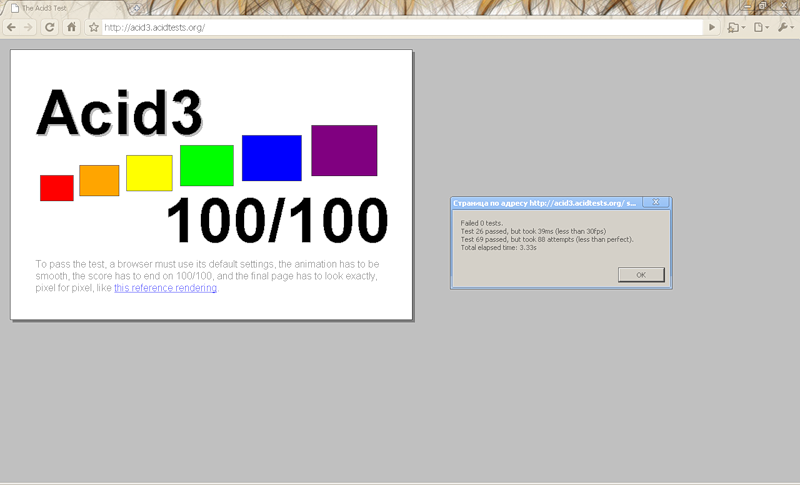
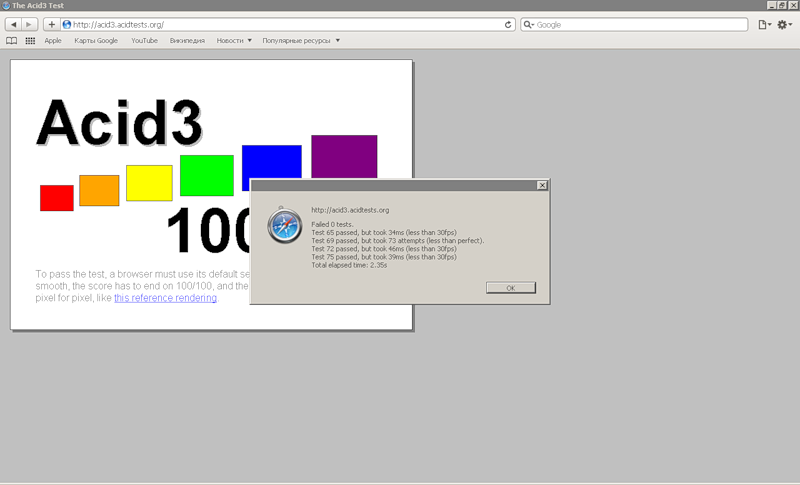
Opera 10.60 passes the test on 100 out of 100, but does not show very satisfactory results in terms of the speed of passing the test, although it is quite acceptable. I want to note that the Acid3 test is not very suitable for measuring performance, so you should not focus on the speed of passage. So Opera 10.70 loses the honor of being tested
Chrome 5.0.375.125 Stable

It passes with a bang test for specifications, there are troubles in the speed of passing the test, but in the case of Acid3, I repeat, this is not critical. The canary will not be tested on Acid3 either.
Firefox 3.6.8

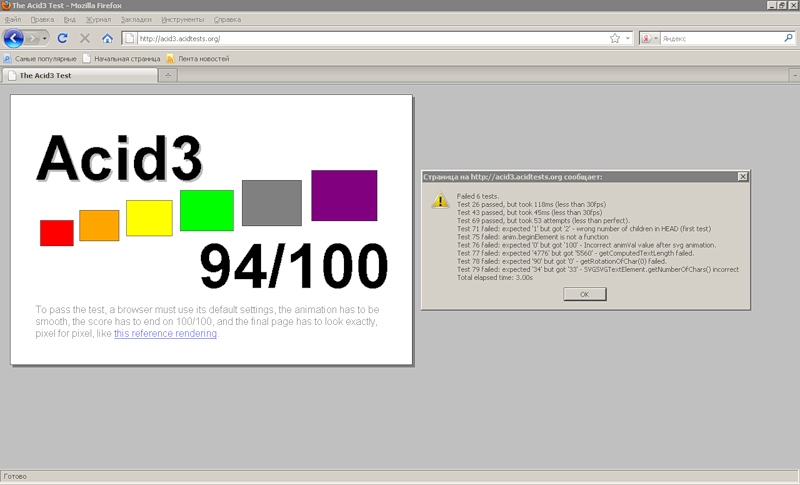
The popular creation of the Mozilla Foundation could not fully pass the test, having failed 6 subtests. So you have to run the test on the beta version of Firefox 4.
Firefox 4.0 b2

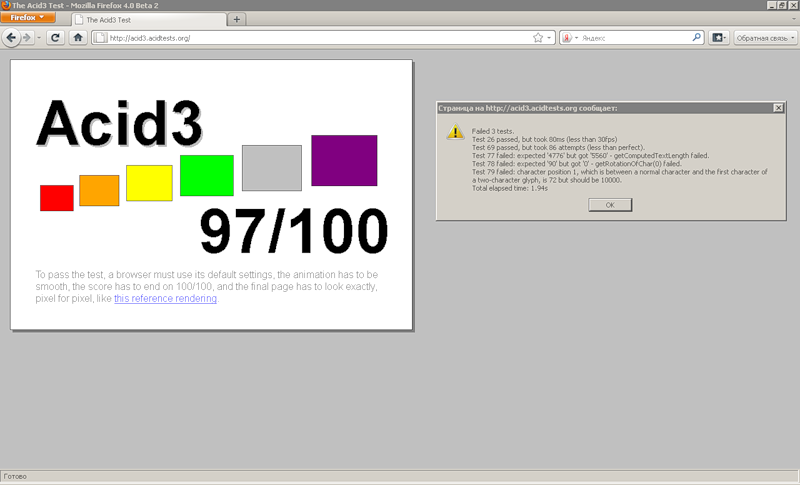
Progress in the test version is observed, though not so obvious. The beta version was able to pass three more tests, passing 97 subtests out of 100.
Internet Explorer 8

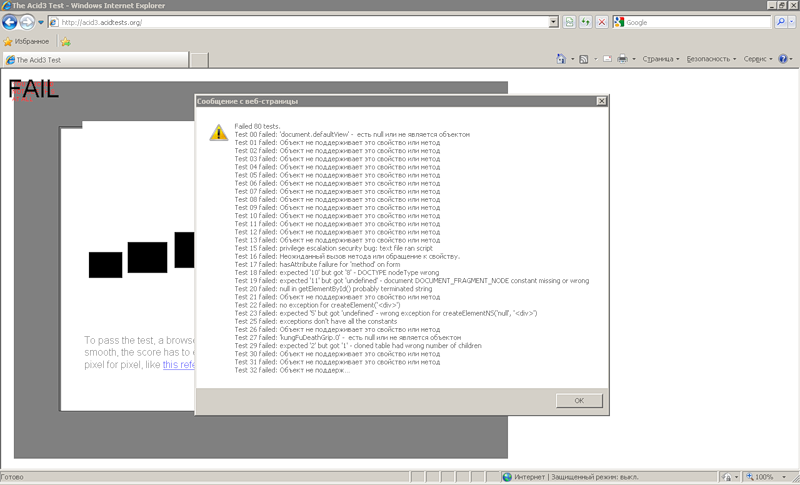
Microsoft's browser definitely can't handle the 80th subtests. Very bad result, and even with noticeable brakes.
Internet Explorer 9 PP4

The fourth test version of Internet Explorer 9 made a good breakthrough compared to IE 8. The browser developers could “teach” the web browser to 75 more subtests, which is very pleasing.
Safari 5.0.1

Safari 5.0.1 fully passes Acid3.
Maxthon 3.0.15.300 RC

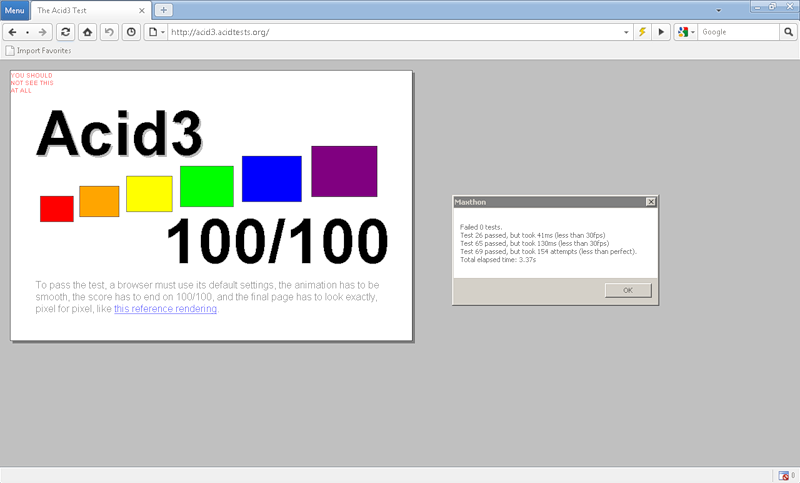
In the test, I decided to include the curious development of Chinese programmers - Maxthon. Previously, it was known as MyIE, which essentially was an add-on for Internet Explorer, diluting it with a number of interesting features, but the “heart” of MyIE / Maxthon was the Trident rendering engine. The developers got sick of it and, starting with the 3rd version, they divorced Trident and married WebKit, although it still remains possible to use Trident (this is declared as a mega-twisted feature). In general, the tour is completed. The Acid3 test “numerically” the browser passes, but here is an image somewhat crooked that kakbe hints that all is not well in the Danish kingdom. But I think that it is possible to forgive the developers, because so far there has not been an official release and there is time to correct bugs.
CSS3
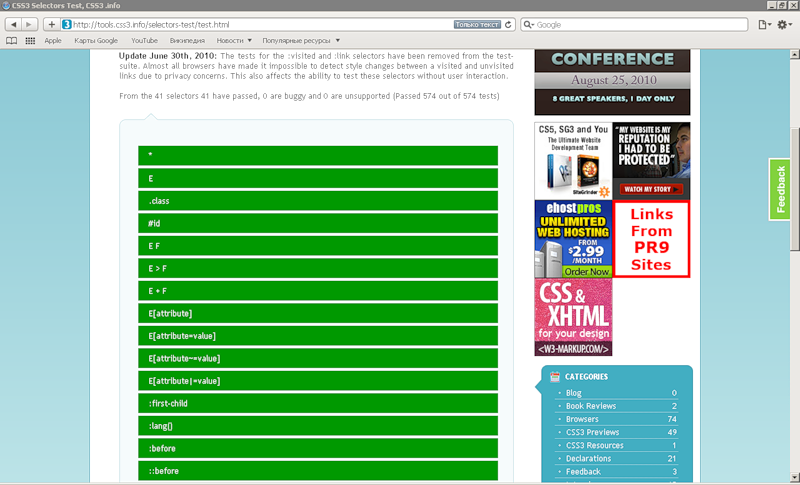
This is a fun thing to design web pages, although it has not yet been fully developed, but it is already used by the creators of web pages. Some specifications have already been approved by the Internet consortium as recommendations, so the CSS3 Selectors Test was developed. So, go ahead:
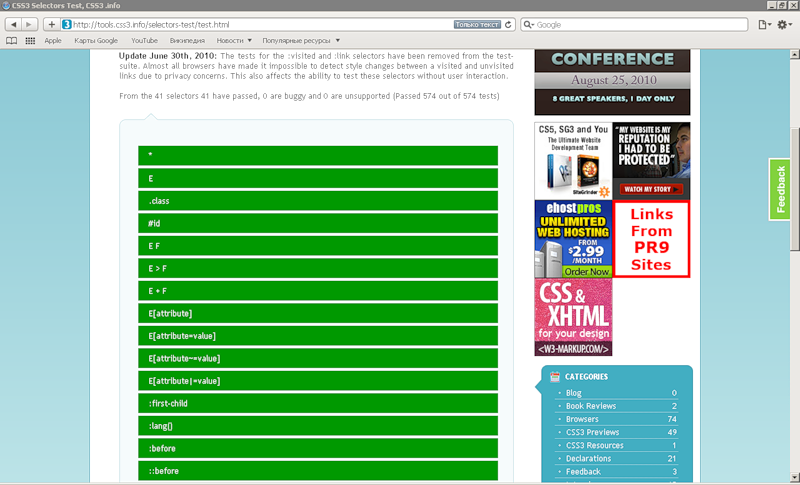
Opera 10.60.3445
Opera 10.60 all 574 tests, which can not but rejoice. Opera 10.70 will not be tested.
Chrome 5.0.375.125 Stable
All tests passed with a bang. The canary will not be tested again.
Firefox 3.6.8

Mozilla Firefox is rehabilitated for minor mishaps in Acid3, completing the entire CSS3 Selectors Test. The need to test the 4th version of the Firestone disappears.
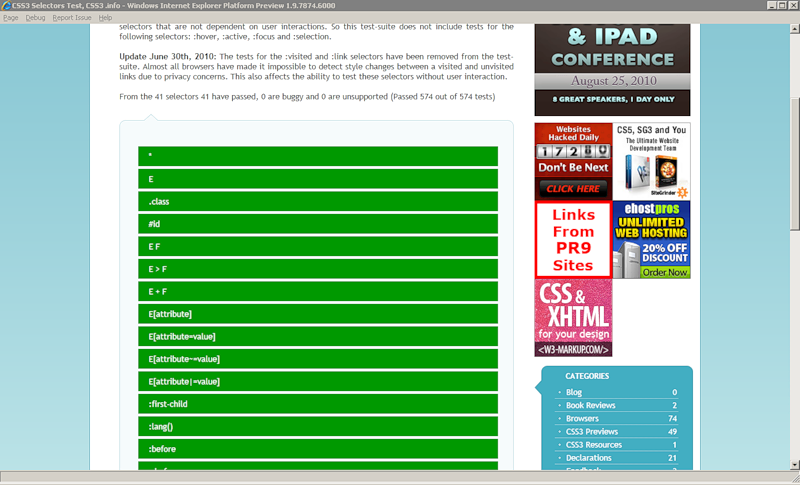
Internet Explorer 8

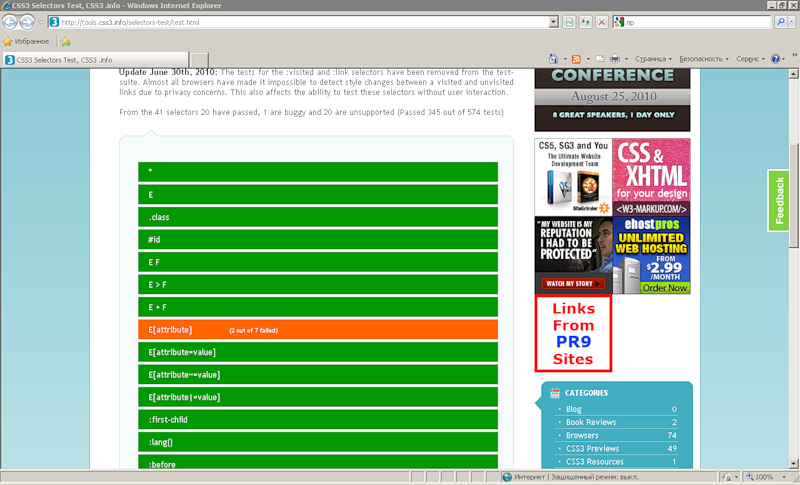
Unfortunately, the browser from Microsoft continues to spoil in this test. Only 345 subtests out of 574 have been completed. Browser users will not be able to admire the many features of CSS3. The only consolation is that not all specifications are recommended by the W3C. We'll have to look at how things are with the test versions of the new "Explorer".
Internet Explorer 9 PP4

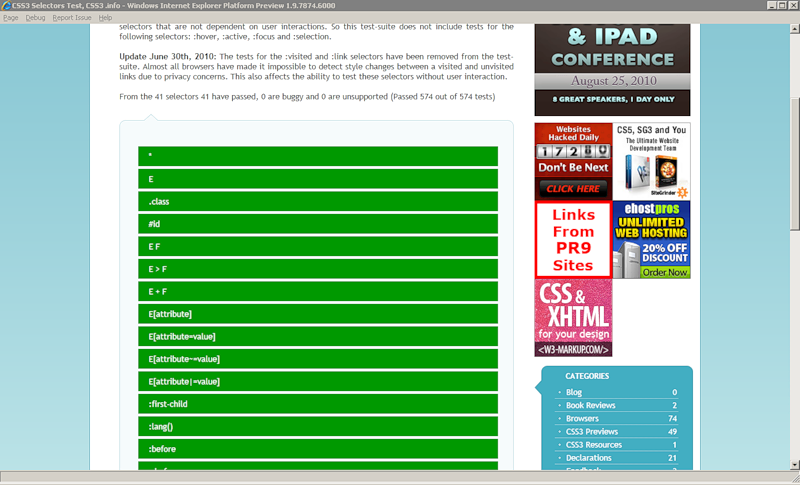
The test version of Internet Explorer 9 allows web designers to look to the future with optimism, realizing that soon there will be no need to optimize the pages for each browser. What am I talking about? Oh, right. In general, Internet Explorer 9 completely passes the test without a single error.
Safari 5.0.1

Apple's browser does an excellent job with the test. 574 subtests passed.
Maxthon 3.0.15.300 RC
“Exotic” browser is not quenched in front of eminent competitors. Test passed.
HTML 5
The new version of the markup language has been around for a year already, giving rise to a lot of hope that soon it will be possible to get rid of all sorts of "layers" such as Adobe Flash, MS Silverlight, etc. The prospect is quite tempting, considering that not all devices (for example, mobile) can work with heavyweight plugins, and some operating systems (for example, based on Linux) do not work correctly with them, because either the developer is not very zealously looking for errors in plugins (Adobe Flash), or does not officially support the plugin (MS Silverlight). Thus, HTML 5 is able to solve such problems by providing a new cross-platform standard. While the language is still being developed, but there are already some projects working on HTML 5, ranging from the beta version of YouTube's video hosting service, to some browser games. To test browsers for readiness to adopt the latest standards, the Dutchman Niels Leenheer ( Official Website ) has developed a special test that can be run by clicking on the link .
What is most expected from HTML 5? Elements of video , audio , canvas and geolocation . The rest of the specifications are interesting, but not as popular among the masses ( WebGL , Workers and others)
So, let's see what each browser will show (bonus points will not be included in the result, since they do not have a direct relation to html5):
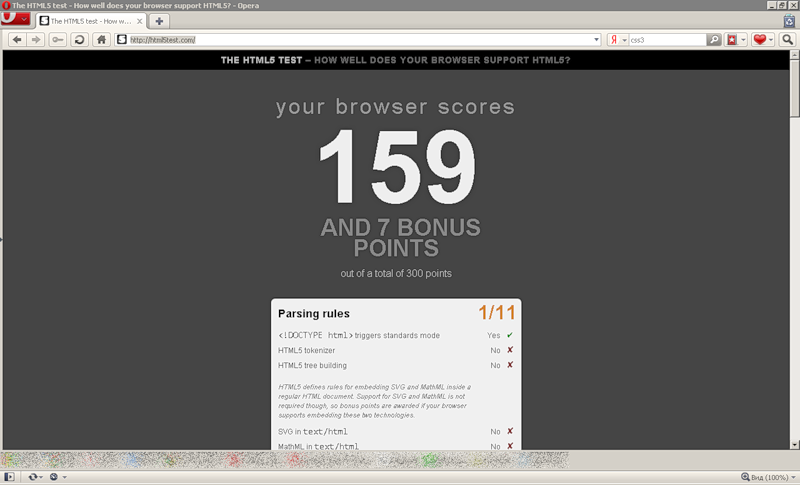
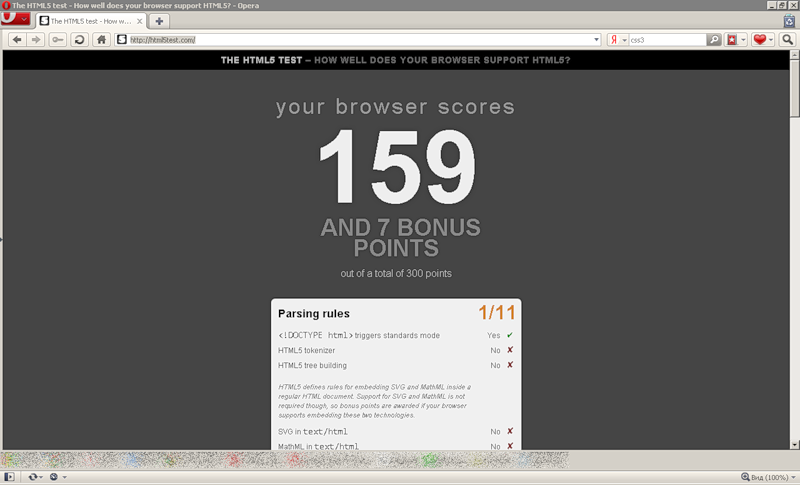
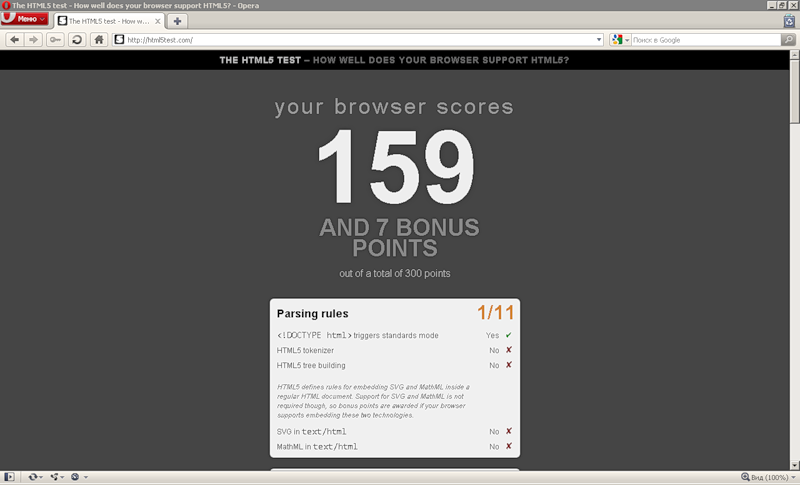
Opera 10.60.3445

Opera 10.60 scores 159 points. The most popular elements, such as video, audio, geolocation, canvas are supported.
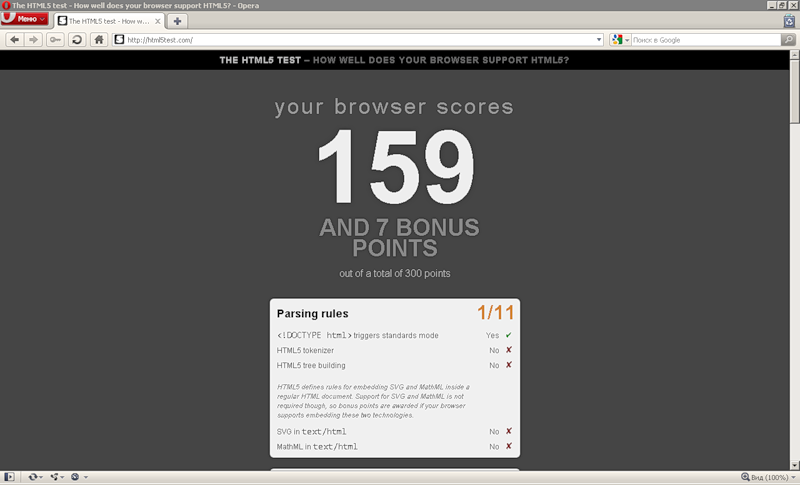
Opera 10.70.3468

Opera’s crude alpha version doesn’t show dynamics, although, according to the developers, some improvements were made to working with HTML 5.
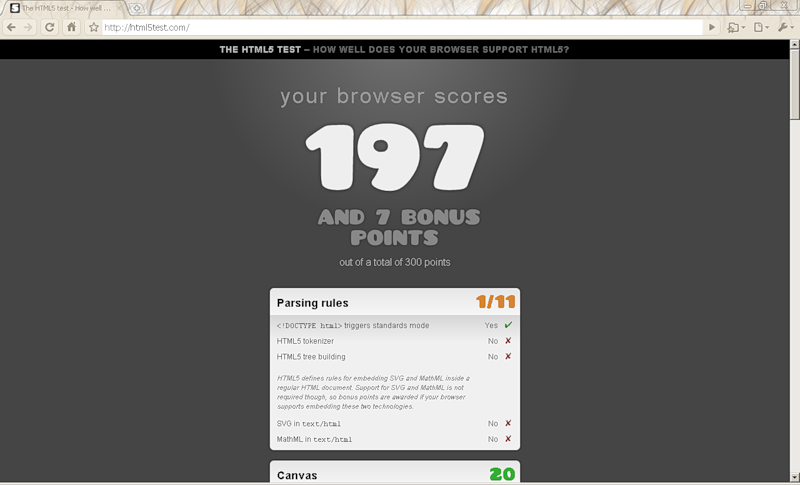
Chrome 5.0.375.125 Stable

The brainchild of Google shows very good results, gaining 197 points. All especially expected by most users are supported.
Google Chrome 6.0.484 Canary

Finally, the canary appeared in our testing, gaining 217 points out of 300. Google and the developers of Chromium are not asleep, but continue to add new features.
It should be noted that by writing down certain parameters, you can also increase the result of Google Chrome by adding WebGL support to the browser. By default, due to the “dampness” of the specification, the feature is disabled.
Firefox 3.6.8

Mozilla Firefox supports all the basic "goodies" of the new markup language, gaining 139 points, which is good news.
Firefox 4.0 b2

The second beta version of Firefox 4 demonstrates the work done by browser developers. Firefox 4 scores 189 points
It should be noted that by writing certain parameters, you can also increase the result of Mozilla Firefox by adding WebGL support to the browser. By default, due to the “dampness” of the specification, the feature is disabled.
Internet Explorer 8

The latest stable version of Internet Explorer shows that it is absolutely not ready to work with the new version of the HTML markup language. The browser supports only some of the specifications of HTML 5, while not supporting the most popular features, such as video, audio, canvas, geolocation.
Internet Explorer 9 PP4

In the alpha version of Microsoft's browser, certain progress in the implementation of HTML 5 support is visible. The browser supports canvas, video, audio, while flatly refusing to work with geolocation and gaining only 96 points out of 300 possible.
Safari 5.0.1

“Apple” browser copes with passing the test a little worse than Google Chrome 5, but it is better than Opera 10.60, Firefox 3.6.8, and both versions of Explorer. All popular elements are supported by the browser, gaining 165 points.
On Mac OS X:

Thank you dear farcaller user
Maxthon 3.0.15.300 RC

SUDDENLY, the Chinese browser has managed to surpass even Safari under Windows, gaining 166 points, although there is no support for geolocation. Given this Maxthon result, other browsers should take into account that this browser may fully occupy the Chinese market. And there are more than a billion of them (Chinese) (although, naturally, far less than a billion Chinese have access to the Network).
In Trident mode, Maxthon scores 27 points, which is similar to the result of Internet Explorer 8.
Here is a table showing the browser's readiness for current trends:

Read more about the specifications here.
What intermediate conclusion can be drawn from all this disgrace? The browser market has quickened. Until 2008, there was some kind of lethargy, but after the labs of Opera Software ASA and Apple began to report that Presto and WebKit engines began to go through Acid3, a new phase of browser warfare flared up. Microsoft was dozing exactly as long as there was no serious tendency to seize the market by Google Chrome. Lazily asleep, Ognelis started up when Google looked away from Firefox and focused on its Chrome. And when support for extensions was crammed into Chrome, it became completely dangerous. Web standards have begun to be actively introduced into the browsers Opera, Chrome, Safari. Mozilla also got up, starting to cut its browser, expanding support for HTML 5. Microsoft had the most work. Internet Explorer 8 in terms of supporting the W3C specifications is quite far behind competitors, so Microsoft has quite a lot of work now, considering that IE9 is still in the alpha version stage, and the beta version with all the goodies is scheduled for autumn . And competing browsers in their stable branches have many elements that IE does not even contain in the test. Of course, many may say that because of the clumsy support for web standards, IE will die, but for now the dynamics are such that the share of Microsoft’s browser has only been growing over the past two months. Of course, against the background of the emergence of some resources that use HTML 5 (browser games), the share of Internet Explorer will fall a bit + possible excitement with the release of Google Chrome 6, which will most likely take place in late summer and early autumn. These factors will take a share from MS IE, but it is difficult to guess anything. It’s impossible to talk about the “young” testing participant - Maxthon, as a serious competitor on a global scale, and Maxthon itself uses the WebKit rendering engine, developed mainly by Apple, Nokia and Google, and not its own. So even though this is not an upgradeable “clone” of other browsers (such as Wyzo and CometBird in Firefox, or SRWare Iron and Yandex Chrome in the case of Google Chrome), the browser has no chance to impose serious competition.
In general, the browser war has so far subsided in the summer, rocked with the release of the beta versions of Firefox. But the intermediate conclusion is already turning into a full-fledged conclusion, so I will interrupt my outpourings with a new category of testing, namely the performance of the JavaScript engine.
Performance
So, recently, many Internet users are paying attention to how quickly and productively browsers process Javascript. The question is, what for us is there any difference in milliseconds?
one). Milliseconds may well turn into seconds with a computer loaded with background processes or a large number of browser tabs / windows.
2). With the development of HTML 5, there are opportunities to create, for example, games that will use JavaScript. And given the globalization of games, the scripts on the page can be many. All of them must be processed as quickly as possible, because the brakes "eat" the gamer. And good JS processing engines will untie the hands of developers who may not care about performance, creating even 3D games.
Now let's take a look at how quickly browsers are ready to handle JavaScript. As a test, I refused to take "interested" tests such as IE Testdrive, Mozilla Dromaeo, Google V8 Benchmark, Apple Sunspider Benchmark Test. I, of course, understand that the code of all these tests is open and everyone who is knowledgeable in programming can check the “twist”, but the purpose of these tests is somewhat different. Each of these tests was developed to test the engine of a particular browser and takes into account the features of a particular engine. Therefore, other browsers may show lower results. In order to avoid such injustice, I decided to take the “neutral” test of Peacekeeper Futuremark. From the side, I see no interest in Futuremark, so I think this is one of the most objective tests. The test checks the rendering speed in manipulations with the object models of the document (DOM), work with the canvas and some other parameters.
Testing method:
I disable many Windows services that are not needed for testing (Windows Time Service, Windows Defender, Print Services, etc.) and also clean up autoload, leaving only the video download. That is, all IMs, antiviruses, firewalls, etc. will be disabled. Of course, in reality such conditions are unlikely and are not recommended, but I want to avoid injustice, as, for example, while testing Opera, other processes will be idle, and during Internet Explorer testing, the antivirus will start checking the computer, the update service will start to install patches, which will negatively affect on the results.
I also clear all the temporary browser files that have accumulated during the past tests, and the computer will reboot before each test and within three or four minutes after the desktop is displayed, I will wait for the system to load. Ideally, it would be good to run each test several times for each browser and display the average value, but I really do not want to spend half an hour on each web browser. During testing, each browser will be launched in full screen mode. All browsers will be out of the box, that is, all settings will be reset to default. In general, everything is ready.
Go!
Opera 10.60.3445

Opera 10.60 scores 7856 points. Pretty good result. The engine best shows itself in rendering speed, displaying complex graphics, and working with text.
Opera 10.70.3468

The alpha version of Opera shows a small regression, gaining 7720 points.
Chrome 5.0.375.125 Stable

Google Chrome in the overall standings is far behind Opera, although in the Data test it showed slightly better results than the Norwegian. The result - 5735 points.
Google Chrome 6.0.484 Canary

Based on the test, it is clear that Chrome developers were able to optimize the JavaScript V8 engine, adding about 800 points to the “stable” result, which is a lot.
Firefox 3.6.8
Let's see what the pretty old TraceMonkey engine will show us.

As can be seen from the test, the engine is not just old, it has generally grown a beard in comparison with the ultra-modern Carakan and V8 engines. We pin all hopes on JägerMonkey, which is built into version 4 of Firefox.
Firefox 4.0 b2

The inclusion of a part of the Safari Nitro engine code affected performance, raising the result to 2,931 parrots. But Mozilla has a lot of work, and competitors are not asleep.
Internet Explorer 8
Let's look at Internet Explorer 8, which fails in all tests. Will it be able to rehabilitate itself in a performance test?

As it turned out - no. The browser cannot draw canvas graphics at all. Full failure with 799 points.
Internet Explorer 9 PP4
Judging by the results of the Microsoft and Apple tests (SunSpider), IE 9 is just a monster in Javascript processing. Let's look at the neutral manufacturer test:

Not everything is as rosy as the beautiful fish and asteroids show. Apparently, Peacekeeper does not use graphics that require a GPU connection, so the ultra-powerful Chakra engine showed rather moderate results, slightly exceeding Firefox 3.6.8, which is already preparing to retire. 2450 points. Weak for the alpha version, weak.
Safari 5.0.1

Apple apparently didn’t care much about optimizing the Nitro engine for Windows (which is indirectly hinted at on the official website), so Safari doesn’t chase performance. 3875 points:
Maxthon 3.0.15.300 RC

Hmm, Futuremark, apparently, is not familiar with the Chinese browser, therefore, without further ado, she identified the name by the WebKit rendering engine, calling it Safari unknown. I did not manage to find out the name of the Javascript engine used in Maxthon, but the Chinese web browser scored 4519 points, and even managed to take out all rivals on the Data subtest, gaining 14119 points. It is possible that the Chinese have optimized the Google V8 engine, because it is the only one of the “big five” that works well with the Data subtest.
Total score:

Well, the results are mixed. The proprietary Carakan engine, developed by engineers of Opera Software ASA, turned out to be the trump ace of the Norwegians, so the phrase that Opera is the fastest browser on the site deservedly hangs. Google Chrome, apparently, does not want to "make" Opera in synthetic tests, but at the same time does not want to lose far ahead of its competitor. Maxthon is a dark horse, which may well make a sudden competition to the Big Five. Internet Explorer 8 apparently died and has no trumps, except for some protection mechanisms, such as SmartScreen and InPrivate. And in general atas speed. IE 9 is ambiguous. We must not forget that the browser shows good results in the "bare" form. What happens when the GUI is screwed with whistles, perdelki, protection mechanisms, plug-ins such as web fragments, RSS-aggregators, etc.? The advantage of supporting the power of the GPU delivers a lot, but in Chromium for two months using the parameters you can fasten an experimental gpu-plugin, which, however, because of the heat, melted brains and cruel glitches from the smog I could not start. Opera is odd with Vega's graphic libraries, which, according to rumors, are also associated with the future implementation of a graphical plug-in for working with the GPU (the level of rumors, I repeat. I did not manage to find any official confirmations from specialists). In general, until the final version of IE 9 rolls out, other browsers will not lag behind. Firefox, as before, is configured for user friendliness and the ability to customize the browser to fit your needs. Mozilla does not pay special attention to ultra-speed, and to express reproach even the hand does not rise. Still, many extensions for Firefox do not have analogues in Chrome (which probably has the second most powerful base of extensions), and therefore our beloved Ognelis, loved for openness, will not lose the love of users. Let's hope that the developers will deal with the problems associated with changing the old interface to the new GUI, and begin to optimize the engine. But this is optional. IMHO, the goal of Firefox is a bit different, and browser users, I hope, will agree with me ;-) Safari for Windows keeps the brand, providing convenience to Mac users working under Windows. The engineers are increasing the speed (although not as zealously as in Google and Opera SASA), the functions are “screwed”, in general, I see no particular reason for Safari users to change the browser. As a result, all new developments show good results. I would like to express my gratitude to Microsoft that the company heeded the requests of users and developers who were forced to write crutches for IE 8. Progress compared to the old version is obvious and worthy of respect.
NB A respected Aux habrauzer found an entry on the official Opera kernel developer blog about using Vega graphics libraries and hardware acceleration.
NB 2 Dear GreLI habrauzer found confirmation that hardware acceleration will be enabled in future Opera builds.
Are you going to include hardware acceleration in the next builds of Opera?
Hardware-accelerated internal assemblies have been around for a long time, but the technology is rather thin, so the necessary refinement and ensuring adequate security is still iron and there are a lot of potential holes.
It is more likely to wait in one of the major versions.
So the browser warfare is in full swing =)
PS The article is written in a somewhat simple language, because I wanted to show it to interested acquaintances who are not very versed in a computer device.
PPS It is possible that I will add a test for compliance with the ECMA-262 specification.
PPPS I will be glad to hear criticism, corrections, if necessary, I will make. Errors are likely.
Source: https://habr.com/ru/post/100681/
All Articles