How to make a dynamic, iridescent background
On the website of the innovative store, thinkgeek.com faced a curious effect - an iridescent background (to see the candy you need to work with the scroll wheel). It was made very simple, and yet I got this technique for the first time.

')
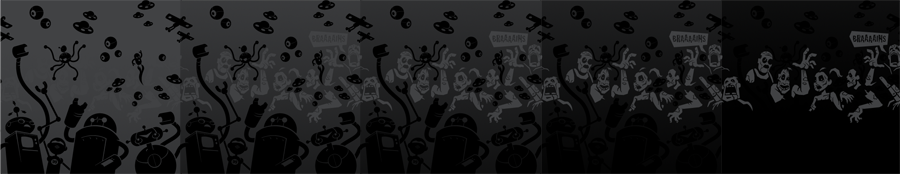
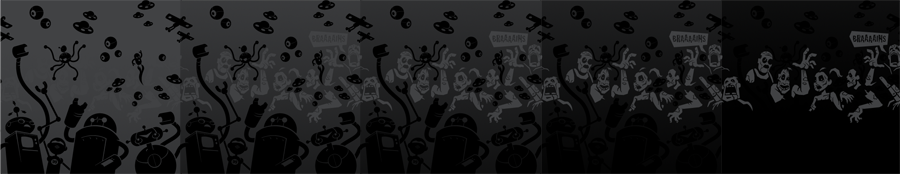
1. A two-color image with a transparent background is assigned a specific position on the screen. For example, black robots and gray zombies at the bottom of the screen!

2. The background is also selected in black and gray, with a smooth vertical transition of gray to black. If you scroll with the mouse, the background moves under the picture with zombies and robots. When the picture floats over gray - gray details merge with the background. When it floats over black - black details merge with the background. There is also an intermediate state, when both colors are visible - it creates the most interesting effect.

It turns out something like a hologram.
An example can be seen here and of course at thinkgeek.com
UPDATE: pvasili suggested another example. The original is unfortunately not available, the reconstruction is here (the example is not fully restored, there is not enough native picture with the sea)
UPDATE2: Sir_Michael drew attention to the site www.webleeddesign.com where the same trick is used, but not with a multi-colored, but with a partially transparent background.

')
1. A two-color image with a transparent background is assigned a specific position on the screen. For example, black robots and gray zombies at the bottom of the screen!

2. The background is also selected in black and gray, with a smooth vertical transition of gray to black. If you scroll with the mouse, the background moves under the picture with zombies and robots. When the picture floats over gray - gray details merge with the background. When it floats over black - black details merge with the background. There is also an intermediate state, when both colors are visible - it creates the most interesting effect.

It turns out something like a hologram.
An example can be seen here and of course at thinkgeek.com
UPDATE: pvasili suggested another example. The original is unfortunately not available, the reconstruction is here (the example is not fully restored, there is not enough native picture with the sea)
UPDATE2: Sir_Michael drew attention to the site www.webleeddesign.com where the same trick is used, but not with a multi-colored, but with a partially transparent background.
Source: https://habr.com/ru/post/100678/
All Articles